Добавление отражения неба
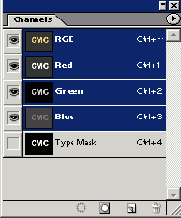
1. Выберите команду Window (Окно) > Channel (Канал), чтобы отобразить на дисплее палитру Channels (Каналы). При нажатой клавише Option/Alt перетащите канал Туре на кнопку New Channel (Новый канал), чтобы скопировать его. Присвойте копии имя Blurred Туре (Размытый текст). Щелкните на ОК.

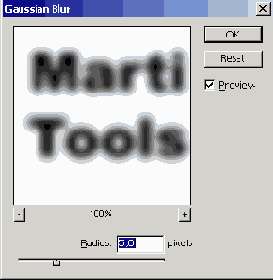
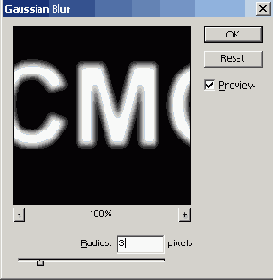
2. Выберите команду Filter > Blur (Размывка) > Gaussian Blur (Гауссова размывка). Размойте в достаточно значительной степени контуры букв текста, используя этот пример в качестве руководства. Величина параметра Radius будет изменяться в зависимости от разрешения файла и размера текста. Щелкните на ОК.

3. Выберите команду Duplicate Channel (Создать дубликат канала) из меню палитры Channels. Выделите опцию New (Новый) как Document (Документ) и присвойте новому файлу имя Blurred Type Map (Карта размытого текста). Щелкните на ОК. Сохраните файл Blurred Type Map и закройте его.
Вы используете этот файл с фильтром Glass (Стекло) на шаге 7, так что запомните, где вы его сохранили.

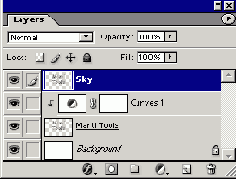
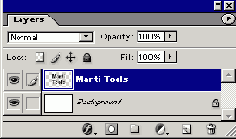
4. Щелкните на любом слое на палитре Layers, чтобы повторно активировать составной вид файла текста. При нажатой клавише Option/Alt щелкните на кнопке New Layer и присвойте новому слою имя Sky (Небо).

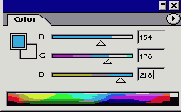
5. Выделите ползунковые указатели RGB из меню палитры Color (Цвет). Выберите «белый» как цвет фона и «голубой» как цвет изображения. Используйте голубую смесь, которая показана здесь, или скорректируйте ее по своему вкусу.

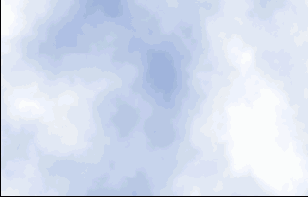
6. Выберите команду Filter > Render (Визуализировать) > Clouds (Облака). Для того чтобы получить более контрастные облака, держите нажатой клавишу Option/ Alt, когда вы выбираете фильтр Clouds. Повторяйте этот шаг до тех пор, пока облачное небо не станет у вас таким, какое вы xoTYrre.
Каждый раз, когда вы запускаете фильтр Clouds, результат будет другим.

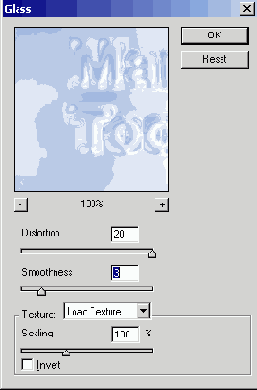
7. Выберите команду Filter > Distort (Искажать форму) > Glass (Стекло). Выберите из всплывающего меню Texture (Текстура) опцию Load Texture (Загрузить текстуру). Пройдите по файловой системе к файлу Blurred Type Map, который вы сохранили на шаге 3, и щелкните на кнопке Open. Используйте для параметра Distortion (Искажение) значение 20 и для параметра Smoothness (Гладкость) -10. Щелкните на ОК.

8. Установите режим слоя Sky на Darken (Затемнить). Затем при нажатой клавише Option/Alt щелкните на линии между ним и слоем Curves, чтобы добавить его к группе текстового слоя. Если вы довольны результатом, сохраните файл. Для тонкой настройки контраста продолжите работу на следующем шаге.

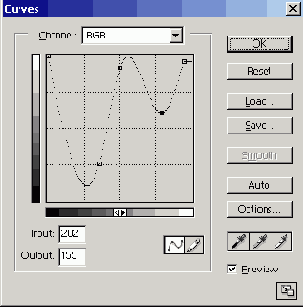
9. Щелкните 2 раза на значке корректирующего слоя Curves, чтобы открыть диалоговое окно Curves. Корректируйте положение точек на графике до тех пор, пока вы не будете довольны контрастом. Щелкните на ОК. Этот шаг позволит вам изменить плотность темных отражений по краям букв текста.

10. Сохраните файл.

CompEbook.ru Железо, дизайн, обучение и другие
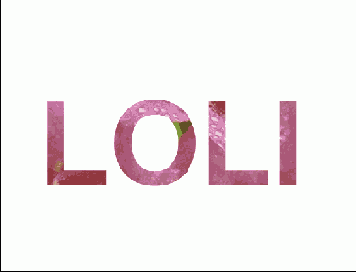
Фотографии, маскированные текстом
Adobe Photoshop 7.0 или более поздние версии или Adobe Illustrator 10 или более поздние версии
Текстовые маски (трафареты) для фотографий можно создавать в программах Illustrator или Photoshop. В обеих программах легко создавать текстовые маски благодаря слоям и группированию. Но программа Illustrator генерирует очертания на языке PostScript, тогда как программа Photoshop генерирует растровый текст. Вы должны решить, какого рода конечный продукт вам требуется. Если вы печатаете рисунок, используйте программу Illustrator. Если вы предназначаете конечный рисунок для веб-страницы, используйте технику программы Photoshop. При использовании обоих методов крупные шрифты без засечек (типа sans serif) обычно дают маски с наилучшим внешним видом.
Текстовые эффекты
Фотографии, маскированные текстом
Тисненый текст
Корродированный текст
Текст с многоконтурными очертаниями
Текст на радужной доске для процарапывания (scratchboard)
Текст на круговом контуре
Заглубленный текст
Текст в стиле плакатов 1960-х годов
Текст с непросохшей краской
Хромированный текст
CompEbook.ru Железо, дизайн, обучение и другие
Хромированный текст
Adobe Photoshop 7.0 или более поздние версии
Хромированный текст в программе Photoshop может быть создан несколькими способами, и большинство из них довольно запутанные. По этой технике вы можете действовать в два этапа. На шагах с 1-го по 14-й показывается, как создать оттиснутый текст, который выглядит блестящим, как металлический, как произвести эффект серого текста, которому может быть быстро'придан цвет при помощи корректирующего слоя Hue/Saturation (Цветовой тон/Насыщенность). Если вы хотите создать эффект неба или другого изображения, которое отражается в тексте, продолжайте работу на шагах с 15-го по 24-й. Создайте свое небо, используя фильтр Clouds (Облака), или импортируйте другой файл с изображением небом для получения другого, отличающегося эффекта.
1. Создайте новый RGB-файл и, пользуясь инструментом «Текст», создайте текст, который станет «хромированным». Заметьте размер текста в пунктах для использования его на шаге 5. Сохраните файл.

2. Выберите команду Layer (Слой) > Rasterize (Растеризовать) > Туре (Текст), чтобы заменить слой на упорядоченные пикселы.
На текстовых слоях фильтры не могут использоваться, так что слой должен быть сначала визуализирован. Но как только текстовый слой становится визуализированным, текст может редактироваться только как пикселы, а не как редактируемый текст.

3. При нажатой клавише Command/Ctrl щелкните на пиктограмме текстового слоя, чтобы загрузить выделенную область текста.

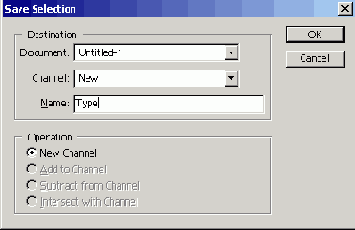
4. Выберите команду Select (Выделить) > Save Selection (Сохранить выделенную область), чтобы создать новый альфа-канал. Присвойте каналу имя Туре и щелкните на ОК.

5. При тексте, все еще выделенном, и его слое, все еще активном, выберите команду Select > Feather (Растушевка). Введите значение Feather Radius (Радиус растушевки), который должен составлять приблизительно от,50 до 100 % размера вашего текста в пунктах. Заметьте это число, потому что вы будете снова использовать его. Щелкните на ОК.
В этом примере текст имел размер в 48 пунктов, так что использовалась растушевка радиусом 3 пиксела.

6. Отобразите на дисплее палитру Color (Цвет) и выберите в качестве цвета переднего плана 30 % черного.
Из меню палитры Color выберите Grayscale Slider (Ползунковый указатель шкалы серого), чтобы облегчить выполнение этого шага.

7. При все еще активном выделении растушевки выберите команду Edit (Редактировать) > Stroke (Обводка), чтобы добавить слабоконтрастную серую обводку к внутренней области текста. Введите такое же значение, которое вы использовали на шаге 5. Выделите опцию Inside (Внутри) как Location (Положение). Щелкните на ОК.

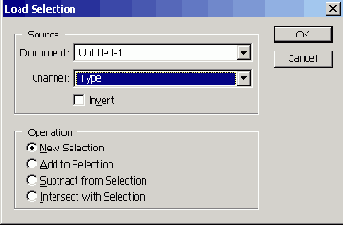
8. Выберите команду Select > Load Selection (Загрузить выделенную область) и выделите Туре как Channel (Канал). Щелкните на ОК.

9. Выберите команду Filter (Фильтр) > Stilize (Стилизовать) > Emboss (Выдавливать рельеф) и введите угол в 135° и величину в 160 %. Экспериментируйте с величиной Height (Высота) до тех пор, пока вам не понравится эффект. Щелкните на ОК.

10. Выберите команду Select > Inverse (Инвертировать), чтобы выделить область вокруг текста. Нажмите клавишу Delete/Backspace, чтобы вычистить некоторое количество слабоконтрастных серых пикселов, которые остаются вокруг краев литер текста.

11. Выберите команду Select > Deselect (Отменить выделение), чтобы отменить выделение.

12. При нажатой клавише Option/Alt щелкните на кнопке New Adjustment Layer (Новый корректирующий слой) на палитре Layers, чтобы создать новый корректирующий слой. Выделите Curves (Кривые) как Туре (Тип) и выберите опцию Group With Previous Layer (Сгруппировать с предыдущим слоем). Щелкните на ОК.

13. Нанесите на график Curves следующие точки. Первое число есть величина Input (Входная), а второе число есть величина Output (Выходная).
А = 0.255
В = 64.31
С =129.238
D= 193,63
Е = 224.255

14. Щелкните на ОК, чтобы применить корректировку. Сохраните файл и остановитесь на этом, если вы удовлетворены типом «серый хром». Для того чтобы создать деформированное отражение, продолжайте работу на следующем шаге.
Если вы хотите придать тексту цвет перед тем, как на этом остановиться, добавьте корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), выделите опцию Colorize (Расцветить) и скорректируйте цветовой тон и насыщенность цветового эффекта.

Искаженный текст по окружности
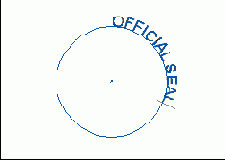
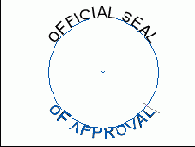
1. Пользуясь инструментом «Текст», создайте текст, который должен появиться на верхней половине окружности.

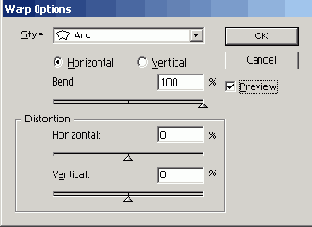
2. Выделите текст инструментом «Выделение». Выберите команду Object (Объект) > Envelope Distort (Искажение по огибающей) > Make with Warp (Сделать с искривлением), чтобы открыть диалоговое окно Warp Options (Опции искривления). Щелкните на кнопке Preview (Предварительный просмотр) и используйте установки, показанные на иллюстрации. Щелкните на ОК.

3. Выберите команду Edit (Редактировать) > Сору (Копировать) и затем Edit > Paste in Front (Вставить впереди), чтобы создать точный дубликат огибающего текста. Вы будете на следующих нескольких шагах редактировать текст по этой копии.

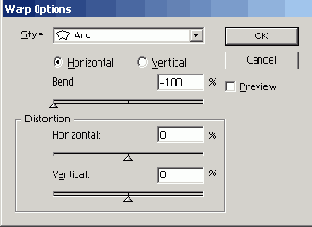
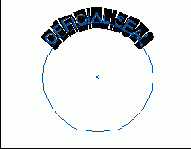
4. Сохраняя контур еще выделенным, выберите команду Object > Envelope Distort (Искажать форму по образующей) > Reset with Warp (Переустановить с искривлением). Щелкните на кнопке Preview и замените значение Bend (Изогнуть) на -100 %. Щелкните на ОК.
Пусть вас не тревржит, если дуги текста накладываются друг на друга: вы приведете это в порядок на следующих шагах.

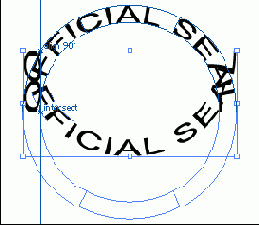
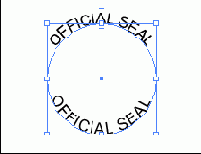
5. Пользуясь меню View, включите опцию Smart Guides (Умные направляющие). Пользуясь инструментом «Выделение», захватите нижнюю дугу за верхний край и передвигайте его до тех пор, пока он не прикрепится к краю верхней дуги.

6. Выберите команду Object > Envelope Distort > Edit Contents (Редактировать содержание) для того, чтобы отредактировать верхний текст. Используйте инструмент «Текст», чтобы выделить текст, и введите новый текст для нижней части окружности.

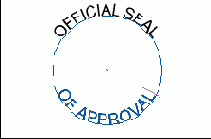
7. Если вы хотите иметь пробелы между фрагментами текста на обеих половинах окружности, поставьте в начале и в конце нижнего фрагмента текста буквы, нарисованные без обводки и без заливки, а лишь использующие пробел, который не будет работать.
В этом примере в начале и в конце фразы «OF APPROVAL» помещены буквы О. Эти буквы О залиты и обведены цветом None.

8. Добавьте рамки, если желательно, и вы закончили. Вы можете также изменять цвет, гарнитуру шрифта и размер текста, следуя указаниям, данным на шаге 6.

CompEbook.ru Железо, дизайн, обучение и другие
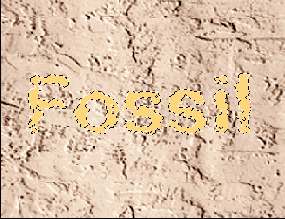
Эродированный текст
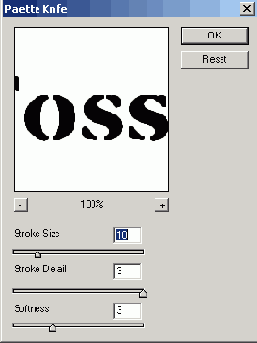
1. Выберите дизайн гарнитуры шрифта, у которого изменяется толщина в графических формах букв или знаков. Руководствуйтесь первой техникой, за исключением того, что вместо шагов с 4-го по 6-й выполните следующее. Отмените выделение текста. Выберите команду Filter > Artistic > Palette Knife (Шпатель). Корректируйте параметры Softness (Мягкость), Stroke Size (Размер штриха) и Stroke Detail (Деталь штриха) до тех пор, пока у вас не получится желаемая величина эрозии.

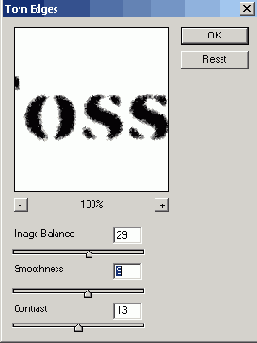
2. Выберите Filter > Sketch (Эскиз) > Torn Edges (Рваные края). Начните со значений, показанных справа, и затем скорректируйте их для вашего шрифта и размера вашего текста.

3. Продолжите работу на шагах с 7-го по 10-й предыдущей техники, чтобы завершить эффект.

Вариант. Руководствуйтесь первой техникой, за исключением того, что вместо шагов с 4-го по 6-й выполните следующее.
Отмените выделение. Выберите команду Filter > Brush Strokes (Штрихи кисти) > Sprayed Strokes (Разбрызганные штрихи). Используйте опцию Vertical (Вертикальный) для параметра Stroke Direction (Направление штриха) и начните со значений параметров Stroke Lenghth (Длина штриха) 12 и Spray Radius (Радиус распыливания) 15. Скорректируйте эти значения по своему вкусу. Для получения действительно корродированного вида повторно примените фильтр с теми же установками параметров.

CompEbook.ru Железо, дизайн, обучение и другие
Корродированный текст
Adobe Photoshop 7.0 или более поздние версии
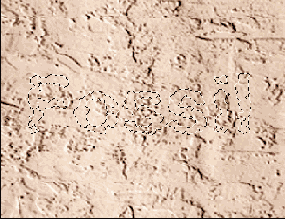
Некоторые дизайнеры пытаются имитировать эффект корродированного или выветренного текста, делая ряд фотографий, в котором каждая следующая копия сделана съемкой предыдущей копии. Техника, описываемая далее, позволяет получить аналогичный вид с большей управляемостью и меньшей бесполезной растратой бумаги. Базовая техника генерирует текстовую гарнитуру с дырочками и корродированными краями. Ее вариант придает надломленный, шероховатый вид. Дизайн гарнитуры шрифта с засечками, как, например, Times или Caslon, даст хороший эффект при технологии Corroded Type (Корродированный текст), если вы хотите, чтобы узкие части букв выглядели как обглоданные.
1. Создайте или откройте файл, к которому вы хотите добавить корродированный текст.

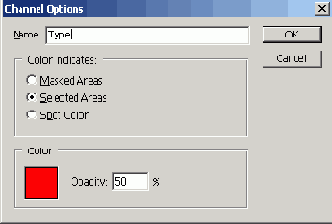
2. Выберите из меню палитры Channels (Каналы) опцию New Channel (Новый канал). Выделите опцию Selected Areas (Выделенные области) и присвойте каналу имя Туре (Текст). Щелкните на ОК.
Каналы всегда серые полутоновые, и обычно они выглядят как негативные пленки. В этой технике канал выглядит как позитивное полутоновое изображение и области черного и серого являются областями выделения.

3. Нажмите клавишу D, чтобы возвратить цвета изображения и фона к белому и черному. Затем нажмите клавишу X, чтобы поменять местами их позиции. Пользуясь инструментом «Текст», создайте в канале Туре черный текст; затем нажмите клавишу Return/Enter. Позиционируйте текст, пока он выделен, пользуясь инструментом «Перемещение».
Текст, созданный в канале, становится выделенной областью, но нередактируемым текстовым слоем.

4. Пока текст еще выделен, выберите команду Filter >Pixelate (Пикселировать) > Mezzotint (Меццо-тинто). Выберите в окне Mezzotint для параметра Туре опцию Grainy Dots (Зернистые пятнышки). Щелкните на ОК.
Модуль предварительного просмотра может показать воздействие команды Mezzotint на белую область, а также на1 текст. Но пока текст остается выделенным, фильтр будет применяться только к выделенной области.

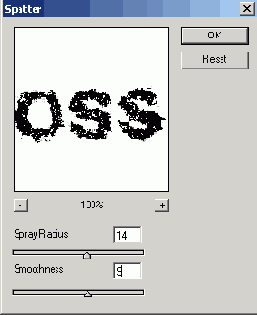
5. Отмените выделение текста и выберите команду Filter > Brush Strokes (Штрихи кисти) > Spatter (Разбрызгивать). Используйте модуль предварительного просмотра для того, чтобы определить значения, которые нужно использовать для параметров Spray Radius (Радиус распыливания) и Smoothness (Гладкость). Эти величины будут изменяться вами в зависимости от гарнитуры шрифта, размера текста и личных предпочтений.

6. Если вы хотите немного пригладить дырочки, выберите команду Filter > Noise (Шум) > Median (Серединный), включите опцию Preview (Предварительный просмотр) и выберите значение параметра Radius (Радиус), основываясь на том, насколько гладкий и закругленный текст вы хотите получить. Затем щелкните на ОК.

7. Сохраните файл. Канал Туре (Текст) теперь завершен и готов к использованию как выделенная область.
Вы используете эту выделенную область на следующем шаге, чтобы создать окрашенный, корродированный текст.

8. Откройте палитру Layers (Слои), чтобы добавить к вашему изобразительному объекту цветной текстовый слой. Щелкните на слое Background, чтобы снова просмотреть составное цветное изображение. Создайте новый слой и присвойте ему имя Corroded Type (Корродированный текст).

9. Сохраняя выделенным слой Corroded Type, выберите команду Select (Выделить) > Load Selection (Загрузить выделенную область) и загрузите канал Туре как выделенную область.

10. Выделите цвет изображения как.зал ивку для текста. Выберите команду Edit > Fill (Залить) и залейте выделенную область цветом переднего плана. Сохраните файл.
Вы можете позднее изменять цвет без перезагрузки выделенной области канала Туре. Только включите опцию Lock Transparent Pixels (Заблокировать прозрачные пикселы) на палитре Layers для слоя Corroded Туре и залейте. Будут залиты цветом только непрозрачные области.

Неискаженный круговой текст
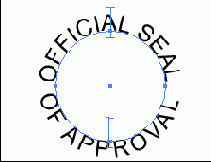
1. Выделите инструмент «Эллипс», нажмите клавишу Shift и создайте окружность, которая определяет внутреннюю базовую линию вашего текста.

2. Выделите инструмент «Контур» и щелкните на верхней анкерной точке окружности. Введите только тот текст, который должен показываться на верхней половине окружности. Текст для нижней половины окружности будет вводиться на следующем шаге.
Текст из одних заглавных букв выглядит лучше, чем текст с буквами из верхнего и нижнего регистров, потому что в нем нет букв с верхними или нижними выносными элементами, которые перерезают дугу, формирующую буквы.

3. Выберите команду Select > All (Все), чтобы выделить текст, который вы только что ввели. Выберите команду Window > Туре > Paragraph (Абзац), чтобы отобразить на экране палитру Paragraph (Абзац). Щелкните на кнопке Align Center (Выравнивать по центру), чтобы центрировать текст по верхней половине окружности.

4. Сохраняя текст еще выделенным, выберите инструмент «Выделение». Захватите верх вертикального луча, который появляется в середине текста. и протащите его прямо вниз, нажимая в это время клавиши Shift + Option/Alt. Когда вы достигнете нижней точки окружности, отпустите кнопку мыши и затем клавиши Shift + Option/Alt.

Обводка шрифта в программе Illustrator
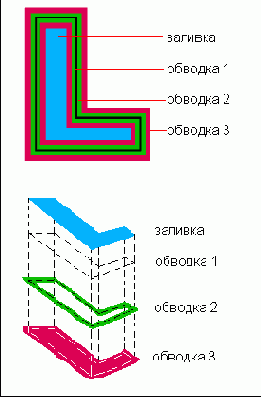
Перед тем как начать, вы захотите, вероятно, определить наилучшую толщину линии обводки для очертаний вашего текста. Когда вы обводите текст, программа Illustrator создает обводку из середины контура, который определяет наружный край буквы. Это значит, что величина обводки в 6 пунктов создаст кайму толщиной в 3 пункта снаружи от края и кайму толщиной в 3 пункта внутри от него. Величина обводки каждого последующего слоя определяет ширину каймы под ней; например, обводка в 4 пункта над обводкой в 6 пунктов создаст кайму в 1 пункт (6/2-4/2). У вас может появиться желание перед тем, как вы начнете работу, сделать небольшой эскиз, как этот эскиз справа, с тем, чтобы вы могли подсчитать, какую величину обводки вам нужно использовать.

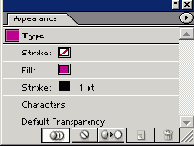
При обводке текста важно использовать палитру Appearance применительно к слою заливки, лежащему над обводкой. Заливка над обводкой поддерживает цельность и красоту исходного рисунка. Обратите внимание, как в букве, в которой обводка расположена выше заливки, толстая линия обводки отъедает часть на графической форме буквы.

CompEbook.ru Железо, дизайн, обучение и другие
Сравнение программы Illustrator с программой Photoshop
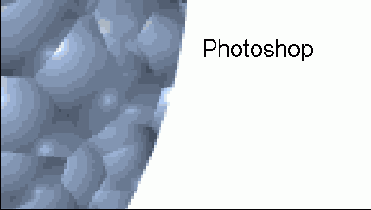
Перед тем как приступить к работе, решите, хотите ли вы использовать для создания текста программу Illustrator или программу Photoshop. Если вы хотите получить ровные, резко очерченные края, которые могут выводить гарнитуры шрифтов на языке PostScript и принтеры, используйте программу Illustrator. Сравните качество краев на рисунках справа. Оба изображения показаны при одинаковом разрешении. Очертание рисунка в программе Illustrator создано из кривых Безье и будет всегда гладким и резким вне зависимости от того, какой у вас принтер или каково разрешение файла. Края рисунка в программе Photoshop сглаженные и, кроме того, несколько зазубренные и размытые. Если ваш рисунок будет просматриваться на экране и никогда не будет распечатываться или не нуждается в специальной типографской корректировке, вы можете использовать программу Photoshop.


Метод программы Illustrator
1. Откройте или создайте новый файл. Выделите инструмент «Текст» и создайте текст, которым будет маскироваться изображение.
Для получения максимальной разборчивости текста и изображения используйте жирный шрифт крупного кегля. Тонкий дизайн начертания шрифта имеет склонность терять свою форму, когда он заливается изображением, и часто изображение внутри литеры оказывается нераспознаваемым.

2. Сохраняя набранный текст выделенным, выберите команду Window (Окно) > Info (Информация), чтобы отобразить на дисплее палитру Info. Сделайте запись о ширине и высоте текста, который должен будет использоваться на шаге 3.
Эти измерения будут полезны при определении размера, который должно иметь ваше изображение. Если оно окажется слишком маленьким, текст не будет залит полностью.

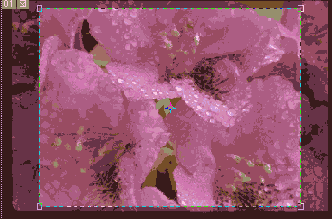
3. Переключитесь на программу Photoshop и откройте изображение, которое вы будете маскировать текстом. Выделите на панели инструментов инструмент crop (Обрезка). Обратитесь к числам, которые вы записали на шаге 2, и введите в строке Options (Опции) значения ширины и высоты, которые должны быть почти на четверть больше, чем ширина и высота текста. Разрешение введите любое, какое хотите.

4. Пользуясь инструментом «Обрезка», выделите область изображения, которая будет маскироваться текстом. Нажмите клавишу Return/Enter, чтобы обрезать изображение. Сохраните файл.
Есть хорошая мысль - иметь изображение примерно на 20 % больше, чем текст. Таким образом, у вас будет место для того, чтобы переставлять изображение внутри текста, когда оно будет маскировано.

5. Возвратитесь к файлу программы Illustrator и выберите команду File (Файл) > Place (Поместить). Пройдите по файловой системе к файлу программы Photoshop, который вы сохранили на шаге 4, и щелкните на Place. Пока изображение еще выделено, выберите команду Object (Объект) > Arrange (Расположить)> Send to Back (Отправить назад), чтобы переместить изображение и расположить его позади текста.
Что касается текста, который должен маскировать изображение, то он должен быть впереди изображения.

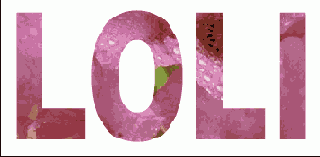
6. Выделите и текст и изображение и выберите команду Object > Clipping Mask (Отсекающая маска) > Make (Сделать). Если этот файл будет объединяться с другими рисунками, появляется возможность сгруппировать текстовую маску с изображением. Для того чтобы сгруппировать их, выделите и текст и изображение и выберите команду Object > Group (Группировать). Сохраните файл.

Метод программы Photoshop
1. Откройте изображение, которое будет маскироваться текстом.

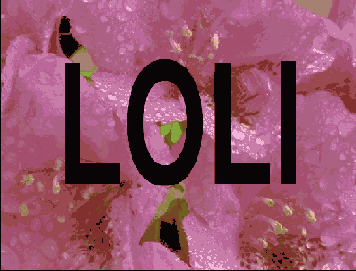
2. Выделите инструмент «Текст» и создайте текст, который будет маскировать изображение.
Для получения максимальной разборчивости текста и изображения используйте жирный шрифт крупного кегля. Тонкие рисунки гарнитуры текста имеет склонность терять свою форму, когда они заливаются изображением, и часто изображение внутри становится нераспознаваемым.

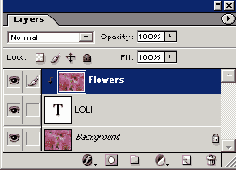
3. Выделите слой Туре (Текст) на палитре Layers (Слои) и переместите его под слой изображения. Теперь текст скрыт изображением. При нажатой клавише Option/Alt щелкните на линии между слоями текста и изображения, чтобы создать группу слоев.
Но хотя слои теперь сгруппированы, все еще можно редактировать текст или перемещать изображение повсюду.

4. Когда изображение будет правильно позиционировано внутри текста, свяжите слои. Это дает возможность перемещать слои повсюду без потери взаимосвязи между ними. Сохраните файл.

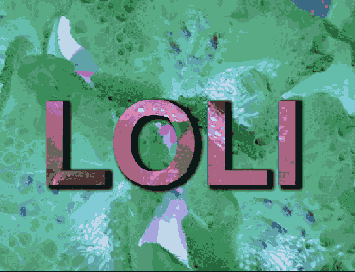
Вариант. Создайте дубликат слоя изображения и перетащите его вниз под слой текста так, чтобы слой изображения не составлял часть группы слоев. Создайте корректировочный слой Hue/Saturation (Цветовой тон/Насыщенность) и используйте опцию Colorize (Расцветить) для того, чтобы изменять общий цветовой колорит изображения.

В этом примере слой изображения был также инвертирован. Для того чтобы инвертировать слой изображения, выделите его и выберите команду Image (Изображение) > Adjustments (Корректировки) > Invert (Инвертировать).
Свяжите новый фоновый файл и его корректировочный слой с текстовым слоем. Связывание поддерживает отличное совмещение текста с фоновым изображением, если вы перемещаете что-либо из них.

В этом примере была добавлена простая отбрасываемая тень, чтобы сделать текст выделяющимся.
CompEbook.ru Железо, дизайн, обучение и другие
Текст на круговом контуре
Adobe Illustrator 10 или более поздние версии
Программа Illustrator прекрасно справляется с расстановкой текста по окружности. Но иногда вам хочется, чтобы текст на нижней половине окружности был расположен правильно, а не вверх ногами. И иногда вы хотите, чтобы текст изгибался и растягивался вместе с кривой. Первая техника показывает, как создавать текст по окружности так, чтобы литеры всегда располагались верхней частью кверху. По этой технике литеры остаются также недеформированными. По второй технике используется искажение Envelope (Огибающая), чтобы разместить текст по дуге таким образом, чтобы текст растягивался и деформировался.
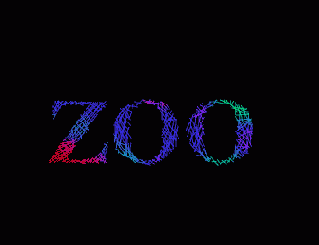
Текст на радужной доске для процарапывания (scratchboard)
Adobe Photoshop 7.0 или более поздние версии
Помните, когда вы были в начальной школе, вы создавали художественные изображения процарапыванием рисунка на раскрашенной доске, покрытой черным восковым слоем? Данная техника есть цифровая версия такого стиля создания иллюстраций. Сначала создайте мягкий слой краски изо всех цветов радуги. Затем покройте его черным слоем и приступите к процарапыванию рисунка. Вы можете варьировать этот метод, используя векторный шрифт в качестве основы и применяя котурное выделение. Если вы хотите, чтобы ваш рисунок был в свободной форме, пропустите создание слоя очерченного текста. Непременно используйте палитру History (История), чтобы делать снимки экрана по ходу работы с тем, чтобы вы могли отменять ошибочные действия без потери всей работы.
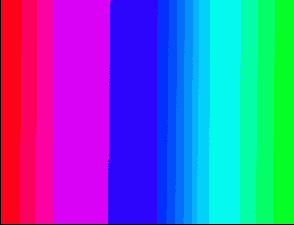
1. Создайте новый слой. Выделите инструмент Gradient (Градиент) на панели инструментов. Отобразите на дисплее диалоговое окно Gradient Editor (Редактор градиента), щелкнув на образце градиента в Строке опций инструмента. Выделите градиент Spectrum (Спектр) и щелкните на ОК. Затем выделите в строке опций инструмента инструмент «Линейный градиент».

2. Протащите инструмент «Градиент» через страницу по ширине, чтобы залить всю область файла градиентом Spectrum.

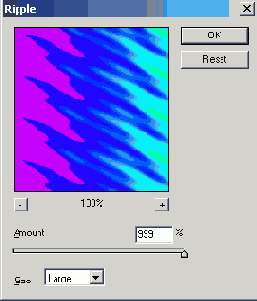
3. Выберите команду Filter > Distort (Искажать) > Ripple (Рябь), чтобы размазать цвета. Выберите опцию Large (Большой) и установите параметр Amount (Величина) на 999 %. Щелкните на ОК.

4. Выберите команду Filter > Distort > Twirl (Вихрь), чтобы еще больше смешать цвета. Установите параметр Angle (Угол) на 99°.

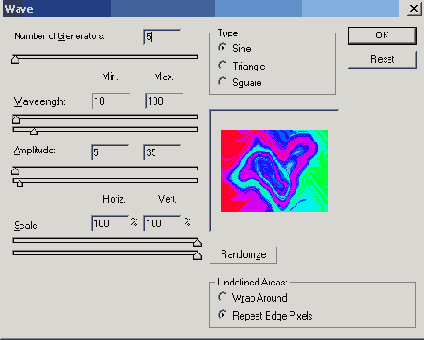
5. Выберите команду Filter > Distort > Wave (Волна), чтобы полностью деформировать радугу. Поиграйте с опцией Number of Generators (Число генераторов) до тех пор, пока не получите тот эффект, который вам понравится. Используйте в качества параметра Туре (Тип) опцию Sine (Синусоидальный) и выделите опцию Repeat Edge Pixels (Повторять краевые пикселы). Щелкайте на кнопке Randomize (Рандомизировать4) до тех пор, пока изображение не будет достаточно хорошо деформировано. Щелкните на ОК.

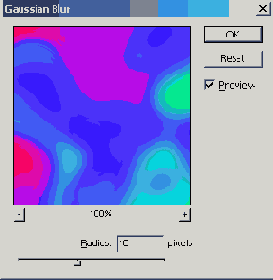
6. Выберите команду Filter > Blur (Размывка) > Gaussian Blur (Гауссова Размывка), чтобы смягчить цвета и удалить острые края или резкие переходы цветов. Корректируйте величину Radius (Радиус) до тех пор, пока между цветами не останется резких границ.

7. Отредактируйте радужное изображение так, чтобы оно выглядело, как будто оно было нарисовано пастелью или акварелью.

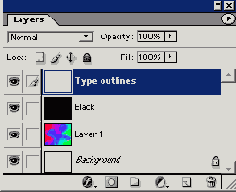
8. Добавьте новый слой и присвойте ему имя Black (Черный). Залейте слой 100 % черного.

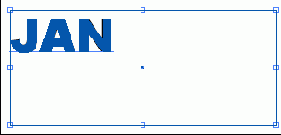
9. Добавьте еще один новый слой и присвойте ему имя Type Outlines (Очертания текста). Этот слой будет содержать очерченную версию текста, который вы будете использовать как направляющую на шаге 15.

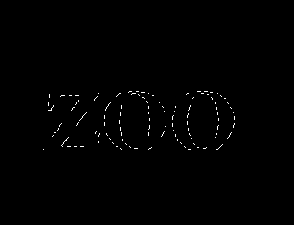
10. Выделите один из инструментов маски текста и используйте его, чтобы создать выделенную область текста.

11. Выделите на палитре Color (Цвет) ярко-желтый цвет. В этом примере использована смесь цветов R (Красный) = 255, G (Зеленый) = 255, В (Голубой) = 0.

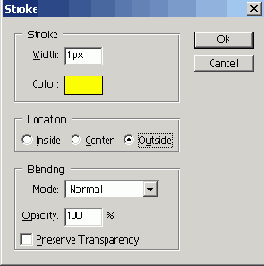
12. Сохраняя слой Type Outlines (Очертания текста) еще выделенным, выберите команду Edit (Редактировать) > Stroke (Обвести). Обведите текст линией шириной 1 пиксел и выберите опцию Outside (Снаружи) в качестве параметра Location (Положение). Щелкните на ОК и отмените выделение.

13. Выделите на панели инструментов инструмент Г£Ж Eraser (Ластик). Установите в строке опций «~—AJ» инструмента параметр Mode (Режим) на Brush (Кисть) и параметр Opacity (Непрозрачность) на 100 %. Выделите на палитре Brushes (Кисти) кисть размером в 1 пиксел. Эти установки достаточно хороши для того, чтобы начать, но когда вы овладеете техникой, у вас может появиться желание поэкспериментировать с другими кистями и режимами.

14. Выберите команду View > History (Просмотреть > История) или щелкните на ее ярлычке, чтобы отобразить на дисплее палитру History. Щелкните на кнопке New Snapshot (Новый снимок экрана), чтобы зарегистрировать текущее состояние файла.
Это хорошая мысль - делать снимки экрана по мере того, как вы продвигаетесь в работе, с тем, чтобы вы могли отменять ошибочные действия без того, чтобы каждый раз полностью переделывать весь файл.

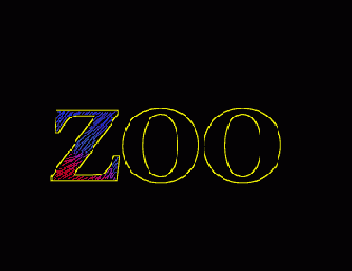
15. Выделите слой Black (Черный) и начните процарапывание черного инструментом «Ластик», используя очертания текста в качестве направляющих. Скрывайте и показывайте слой Type Outlines, чтобы просматривать результаты по мере продвижения работы.
В этом примере вся буква Z была процарапана в одном направлении.

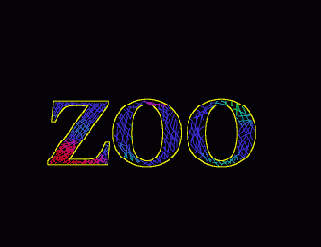
16. Процарапайте графические формы букв поперек, чтобы придать им большую выразительность и более определенную форму.

17. Продолжайте сцарапывать черное до тех пор, пока вы не будете удовлетворены результатом. Скройте слой Type Outlines. Когда вы будете удовлетворены результатом, сохраните файл.

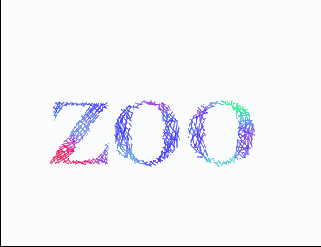
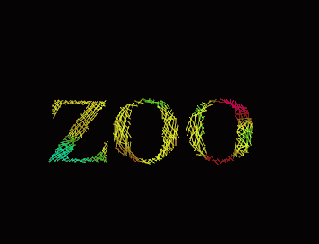
Вариант 1. Выделите слой Black и щелкните на кнопке Lock Transparent Pixels (Заблокировать прозрачные пикселы) на палитре Layers. Затем залейте слой другим цветом.
В этом примере слой был залит белым.

Вариант 2. Щелкните на слое Background на палитре Layers. Щелкните на кнопке New Adjustment Layer (Новый корректирующий слой) внизу палитры Layers. Выберите Hue/Saturation (Цветовой тон/ Насыщенность). Включите кнопку Preview (Предварительный просмотр) и двигайте ползунковые указатели параметров Hue, Saturation или Lightness (Светлота) до тех пор, пока вы не будете удовлетворены результатом.

В этом примере ползунковый указатель параметра Hue был передвинут к отметке +180.
CompEbook.ru Железо, дизайн, обучение и другие
Текст с многоконтурными очертаниями
Adobe Illustrator 10 или более поздние версии
В программе Illustrator вы можете создавать формы с многоконтурными очертаниями, используя палитру Appearance (Внешний вид), чтобы добавлять обводки друг над другом, окрашивать их в разные цвета и применять разные значения толщины обводки. Верхний уровень в палитре Appearance - это цветная заливка, которая скрывает половину обводки, располагающейся внутри контура. Использование этой техники дает вам возможность с легкостью редактировать цвета, ширину линии и гарнитуру шрифта. Для того чтобы использовать внешний вид, сохраните его как стиль до того, как вы начнете работать с другими изображениями или на других объектах. Для того чтобы помочь вам в определении толщины линий обводок, в конце описания этой техники даны советы по обводке гарнитур шрифтов.
1. Используйте инструмент «Текст» для того, чтобы создать слово или буквы, которые вы хотите очертить.
Для получения наилучших результатов избегайте использования гарнитур рукописных текстов или специальных гарнитур с внутристрочными элементами или другими украшениями.

2. Выберите команду Window > Туре > Character (Символ) и введите положительное число для величины параметра Tracking (Трекинг2).
Эта величина нуждается в изменении с каждой новой гарнитурой шрифта и толщиной самого толстого штриха. Вы можете корректировать трекинг и стиль текста на шаге 11, когда закончите обводку текста.

3. Выберите команду Window > Appearance (Внешний вид), чтобы отобразить на дисплее палитру Appearance. Выберите из меню палитры команду Add New Fill (Добавить новую заливку).
Пусть вас не тревожит, если заливка имеет неподходящий цвет: «ы измените это на следующем шаге.

4. Сохраняя пункт Fill (Заливка) еще выделенным на палитре Appearance, измените, если желательно, цвет на палитре Color (Цвет).

5. Сохраняя текст еще выделенным, выберите из меню палитры Appearance команду Add New Stroke (Добавить новую обводку).

6. На палитре Appearance перетащите пункт Stroke (Обводка) вниз и поместите его под пунктом Fill.
Порядок расположения друг над другом контуров и заливок непосредственно влияет на внешний вид объекта. Пункт Fill всегда должен быть вверху над обводками, чтобы сохранять цельность исходной графической формы буквы или знака. Для получения дополнительной информации см. вкладку и иллюстрации в конце описания этой техники.

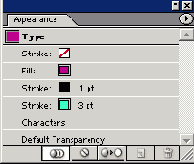
7. Оцените толщину и цвет линий обводки. Измените их, если нужно. Помните, что толщина линии обводки, которую вы используете, будет в действительности сокращена наполовину на вашей иллюстрации.
Например, на этой иллюстрации была использована черная линия обводки толщиной 1 пункт; вы видите на художественной работе обводку с толщиной линии 0,5 пункта, потому что верхний слой закрывает внутреннюю половину линии обводки.

8. Сохраняя текст еще выделенным, выберите из меню палитры Appearance команду Add New Stroke (Добавить новую обводку). Переместите обводку вниз под первую обводку, которую вы сделали на палитре Appearance. Измените ее цвет на палитре Color. Сделайте толщину линии обводки больше, чем в первой сделанной вами обводке.

9. Повторяйте шаг 8 до тех пор, пока у вас не будет столько обводок по всему тексту, сколько вам нужно.

10. Щелкните на каждом пункте Stroke на палитре Appearance и поочередно щелкайте на кнопке Round Join (Скругленное соединение) на палитре Stroke.
В зависимости от дизайна шрифта, которую вы выбираете, на очертаниях могут появиться углы, выглядящие как несостыкованные. Использование опции Round Join для углов обводки устранит эту проблему.

11. Пока текст еще выделен, скорректируйте трекинг, если нужно. Вы можете также изменить, если желательно, гарнитуру шрифта и размер текста.
Помните, что, если вы изменяете размер текста, толщина линий обводки не изменяется, так что вам может потребоваться скорректировать ее после изменения размера текста.

Текст с непросохшей краской
Adobe Photoshop 7.0 или более поздние версии
При помощи этой техники действительно легко сделать так, чтобы ваш заголовок или логотип выглядел как свежевыкрашенное объявление. Выберите гарнитуру текста с интересным дизайном, с всплесками, завитками и множеством вариаций по толщине штрихов. Обычно лучше всего выглядят гарнитуры рукописных текстов. Для того чтобы придать тексту значительность и яркость, используйте фильтр Plaster (Гипс) и затем расцветите его корректирующим слоем. Стандартная техника создает текстовый слой с его исходной нетронутой прозрачностью. Если вы хотите получить более насыщенной краской текст или эродированный текст, следуйте указаниям варианта и объедините текст с фоновым цветом.
1. Нажмите клавишу D, чтобы установить цвета изображения и фона на «черное» и «белое». Создайте новый файл и залейте слой Background 100 % черного.

2. Нажмите клавишу X, чтобы переключить белое на цвет изображения. Используйте инструмент «Текст», чтобы создать текст, который станет текстом с непросохшей краской.
Самыми лучшими гарнитурами для использования в этой технике являются рукописная или каллиграфическая. Если вы хотите получить слегка эродированный вид, выберите гарнитуру с более заметными толстыми и тонкими элементами литер.

3. Выберите команду Layer (Слой) > Rasterize (Растеризовать) > Туре (Текст), чтобы преобразовать текст, подлежащий прочтению, в пикселы на прозрачном фоне. Для того чтобы применить фильтры к тексту, вы должны сначала визуализировать текстовый слой.

4. Пользуясь инструментом «Кисть», нанесите краской белые брызги и капли на текстовый слой.
В этом примере было применено сочетание кистей нескольких размеров, чтобы создать брызги. В этот момент они будут выглядеть не очень похоже на брызги, но позднее они превратятся в маленькие кляксы красочного слоя.

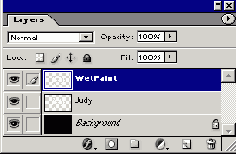
5. Создайте дубликат слоя с текстом и брызгами, чтобы сохранить копию его прозрачной маски для использования в последующем. Назовите этот новый слой Wet Paint (Непросохшая краска).

6. При цвете изображения, все еще установленном на «белое», и слое Wet Paint, все еще выделенном, выберите команду Filter (Фильтр) > Sketch (Эскиз) > Plaster. Начните работу при показанных здесь значениях параметров Image Balance (Баланс изображения), Smoothness (Гладкость) и Light Direction (Направление света). Корректируйте значения параметров до тех пор, пока вы не будете довольны ими при предварительном просмотре, и затем щелкните на ОК.

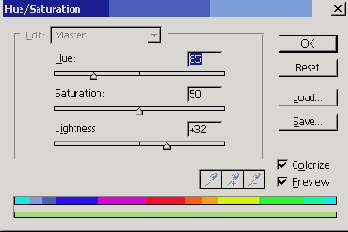
7. Щелкните при нажатой клавише Option/Alt на кнопке New Adjustment Layer (Новый корректирующий слой) на палитре Layers (Слои). Выделите опцию Hue/ Saturation (Цветовой тон/Насыщенность) как Туре (Тип). Выберите в диалоговом окне New Layer (Новый слой) опцию Group With Previous Layer (Группировать с предыдущим слоем) с тем, чтобы корректировка воздействовала только на слой Wet Paint (Непросохшая краска). Щелкните на ОК, чтобы открыть диалоговое окно Hue/Saturation.

8. Выделите опцию Colorize (Расцветить), чтобы применить цвет к слою Wet Paint. Включите опцию Preview (Предварительный просмотр) и корректируйте положения ползунковых указателей Hue, Saturation и Lightness (Светлота) до тех пор, пока вам не понравится, как выглядит текст с непросохшей краской. Щелкните на ОК.
Опция Colorize накладывает на изображение цвет, сохраняя в то же время значения параметров highlight (светлое место), midtone (средний тон) и shadow (тень).

9. Оцените результаты при текущем фоне. Если вы удовлетворены, сохраните файл. Вы можете изменить цвет, щелкнув дважды на пиктограмме корректировки Hue/Saturation на палитре Layers и изменив значение параметра Hue.
Заметьте себе, что фильтр Plaster сохраняет исходную прозрачную маску, так что текст будет не толще и не тоньше, чем он был на шаге 4.

Текст с непросохшей краской жирным шрифтом
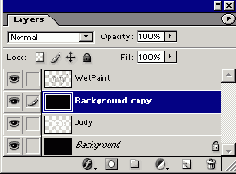
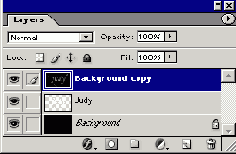
1. Следуйте шагам с 1-го по 5-й предыдущей техники. Затем создайте дубликат черного фонового слоя. Переместите его вверх, чтобы он был сразу под слоем Background.

2. Выделите слой Wet Paint и выберите из меню палитры Layers команду Merge Down (Объединить вниз).
Здесь требуется сплошной слой, потому что для фильтра Plaster нужен слой с непрозрачными пикселами, чтобы он мог расширять текст и делать его выглядящим жирнее (или тоньше).

3. При цвете изображения, установленном на «белое», и выделенном слое Background Copy выберите Filter > Sketch > Plaster. Начните работу при показанных здесь значениях параметров Image Balance и Smoothness. Корректируйте значения параметров до тех пор, пока вы не будете довольны при предварительном просмотре, и затем щелкните на ОК.
Для того чтобы сделать текст еще жирнее, уменьшите параметр Image Balance или увеличьте величину параметра Smoothness.

4. Продолжите работу на шагах с 7-го по 9-й предыдущей техники, чтобы завершить процесс.
В результате получится сплошной слой с «белым» в качестве фона. Вы можете, если желательно, удалить «белое», используя инструменты выделения или команду Color Range (Цветовой диапазон), чтобы выделить и удалить «белое». Будьте осторожны, чтобы не удалить какие-нибудь белые подсветки, которые находятся внутри графических форм букв.

Вариант. Для того чтобы получить более тонкий текст или текст, выглядящий как эродированный, руководствуйтесь техникой «Текст с непросохшей краской жирным текстом», но при фильтре Plaster используйте значение 46 для параметра Image Balance и значение 6 для параметра Smoothness.

CompEbook.ru Железо, дизайн, обучение и другие
Текст, тисненный на позолоте
1. Создайте файл, который будет фоновой поверхностью для текста, тисненного на позолоте. Для получения наиболее эффектных результатов используйте темный фон. Создайте золотой цвет переднего плана, используя значения R = 249, G = 215, В = 121. Выделите инструмент «Текст» и введите ваш текст.

2. При нажатой клавише Command/Ctrl щелкните на пиктограмме текстового слоя на палитре Layers, чтобы создать выделенную область из его маски прозрачности.

3. Выберите команду Select (Выделить) > Save Selection (Сохранить выделенную область), чтобы сохранить ее в новом альфа-канале. Присвойте каналу имя Туре Mask (Маска текста).

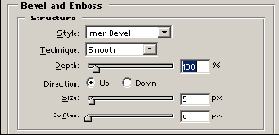
4. Отмените выделение. Сохраняя текстовый слой все еще выделенным, щелкните на кнопке Add Layer Style (Добавить стиль слоя) на палитре Layers и выберите из всплывающего меню команду Bevel & Emboss. Установите параметр Style на опцию Inner Bevel (Внутренний скос) и оставьте установки при их значениях по умолчанию.

5. Щелкните на канале Type Mask на палитре Channels (Каналы). Выберите команду Filter (Фильтр) > Blur (Размывка) > Gaussian Blur (Гауссова размывка), чтобы смягчить изображение.
Этот канал будет использоваться на шаге 8 как маска. Увеличенная размывка создаст более скругленный, менее скошенный эффект. Уменьшенная размывка создаст более выраженные скосы. В этом примере использовался радиус в 3 пиксела.

6. Щелкните на канале RGB на палитре Channels и затем активируйте текстовый слой на палитре Layers.
Выполните любые окончательные изменения в копии. Вы примените эффект высвечивания, который растеризует текст и приведет его в состояние, в котором он больше не подлежит редактированию инструментами текста.

7. Выберите команду Filter > Render (Визуализировать) > Lighting Effects (Эффекты освещения). Щелкните на ОК на появившемся предупреждении.

8. Выделите опцию 2 o'clock Spotlight (Прожектор в положении «2 часа») как параметр Style. Выберите Туре Mask (Маска текста) как Texture Channel (Канал текстуры). Отмените выделение опции White is High (Белое есть высокое) во избежание того, чтобы текст выглядел как вдавленный.
Опции Lighting Effects поступают с набором предопределенных стилей, которые вы можете при желании опробовать. Используйте опцию 2 o'clock Spotlight, чтобы обеспечить получение показанных здесь результатов.

9. Сохраняя текстовый слой все еще активным, выберите команду Filter > Artistic (Художественный) > Plastic Wrap (Пластиковый пакет). Используйте следующие значения: Highlight Strength (Сила высвечивания) =11, Detail (Деталь) =11, Smoothness (Гладкость) =15. Щелкните на ОК.
Фильтр Plastic Wrap добавит больше высвечивания, чтобы придать тексту более металлический вид.

10. Выберите команду Edit (Редактировать) > Fade Plastic Wrap (Ослаблять пластиковый пакет). Установите параметр Mode (Режим) на опцию Hard Light (Резкий свет), чтобы усилить цвет, и щелкните на ОК.

CompEbook.ru Железо, дизайн, обучение и другие
Текст в стиле плакатов 1960-х годов
Adobe Illustrator 10 или более поздние версии
На многих плакатах 1960-х и 1970-х годов были гарнитуры шрифта, нарисованные вручную, которые перетекали в изогнутые формы. Эти плакаты были реминисценциями плакатов в стиле арт нуво (Art Nouveau) конца XIX столетия. Художники, вдохновленные цветами, листвой и винами, создавали извилистые формы, которые заключали в себе текст. С помощью функции Envelope (Огибающая) программы Illustrator вы можете создавать точно такие же тексты, которые художники создавали в 1960-х годах. Сначала вы создаете базовую форму и делите ее на контейнеры текста. Затем вы создаете текст и объединяете его с формой, чтобы искажать его. Осторожно подходите к выбору гарнитуры шрифта. Лучше всего проявляют себя те гарнитуры, у которых очень жирные, плотные начертания.
1. Создайте в новом файле программы Illustrator или на новом слое базовую форму, которая будет содержать весь ваш текст.
Выбирайте как можно более простую форму. Чем более замысловата и сложна форма, тем менее предсказуемым (и удовлетворяющим вас) будет искажение текста.

2. На палитре Layers присвойте слою, который содержит форму, имя Type Background (Фон текста). Выберите из меню палитры Layers команду Duplicate (Дублировать) и примените ее к слою Type Background. Переименуйте новый слой на Type Shapes (Формы текста). Скройте слой Type Background.

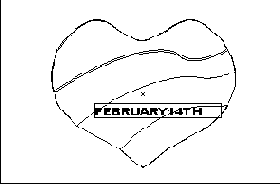
3. Пользуясь инструментом «Перо», создайте линии, которые определяют, где будут разделяться формы. Обведите линии с такой толщиной обводки, которая равна расстоянию между формами текста, которое вы хотите получить.
В этом примере толщина обводки линий составляет 2 пункта, потому что желаемая ширина разрыва между блоками текста равна 2 пунктам.

4. Выделите все линии, которые вы создали на шаге 3, и выберите команду Object (Объект) > Path (Контур) > Outline Stroke (Обводка очертаний). Теперь линии стали формами. Это помбжет вам, когда на шаге 5 вы будете создавать раздельные текстовые формы.
Если вы хотите иметь резервный файл на тот случай, если ваш текст не будет достаточно привлекательно укладываться и вам потребуется изменить эти линии, выберите команду File > Save a Copy (Сохранить копию) и сохраните на этом этапе резервную версию изобразительного объекта.

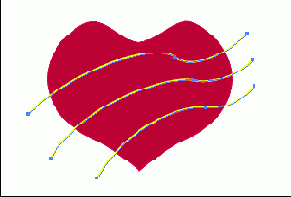
5. Отобразите на дисплее палитру Pathfinder (Конту-роискатель). При нажатой клавише Shift выделите инструментом «Выделение» линии, которые вы только что очертили, и базовую форму. Щелкните при нажатой клавише Option/Alt на кнопке Subtract (Вычесть) на палитре Pathfinder, чтобы вычесть линии из базовой формы в то время, когда вы разбиваете линии на регулярные объекты. Пока изобразительный объект еще выделен, выберите команду Object > Ungroup (Разгруппировать). Отмените выделение изобразительного объекта.

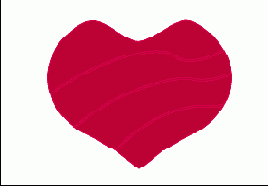
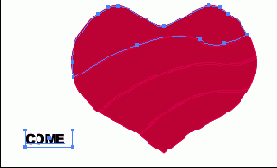
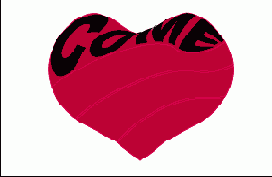
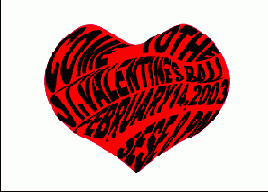
6. Пользуясь инструментом «Текст», создайте по одному текстовому объекту для каждой формы. Выбирайте тяжелую, жирную гарнитуру шрифта. Распланируйте текст в соответствии с размером формы, в которой будет содержаться текст. Например, в двух верхних формах в изображении сердца будут содержаться небольшие текстовые блоки, тогда как в двух средних формах будут содержаться более длинные слова или фразы.

7. При все еще выделенном тексте выберите команду Object > Arrange (Расположить) > Send to Back (Отправить назад). Отмените выделение текста.

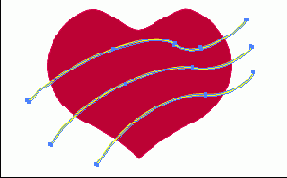
8. Выделите одну из форм и затем при нажатой клавише Shift выделите текстовый объект, который будет вставлен в нее.

9. Выберите команду Object > Envelope Distort (Искажать по образующей) > Make with Top Object (Сделать с верхним1 объектом).

10. Повторите шаги 8 и 9 для каждого текстового объекта в вашем изобразительном объекте. Если вы удовлетворены эффектом, пропустите дальнейшее и перейдите к шагу 13. Если вы хотите редактировать или изменить текст, продолжайте работу со следующего шага.
Если вы хотите отредактировать разделяющие линии и вы сохранили копию файла на шаге 4, откройте этот файл; отредактируйте линии и начните работу снова на , шаге 5.

11. Если вы хотите отредактировать текст или изменить гарнитуру текста, выделите объект «Огибающая», который нуждается в редактировании. Выберите команду Object > Envelope Distort > Edit Contents (Редактировать содержание). Для того чтобы легче было просматривать текст, выберите команду View > Outline (Очертания). Выделите инструмент «Текст» на панели инструментов и внесите изменения в текст.

12. Выберите команду View > Preview. Если вы удовлетворены изменениями текста, выберите команду Object > Envelope Distort > Edit Envelope (Редактировать огибающую).

13. Если вы хотите изменить цвет текста, выделите огибающие и выберите команду Object > Envelope Distort > Edit Contents. Используйте палитру Color (Цвет) для того, чтобы выделить новый цвет заливки. Отмените выделение текста.

14. Для того чтобы завершить эффект, покажите на палитре Layers слой Type Background. Выделите исходную форму и раскрасьте ее цветом заливки. Если вы хотите, чтобы форма выглядела несколько большей, чем текст, добавьте к форме обводку, которая имеет такой же цвет, что и заливка. Отмените выделение и сохраните файл.

CompEbook.ru Железо, дизайн, обучение и другие
Теперь вы создали копию текста.
5. Выделите инструмент path type (Текст контура) и выберите команду Select > All, чтобы выделить текст, дубликат которого вы только что поместили внизу окружности. Замените этот текст новым текстом, который должен быть на нижней половине окружности.
Не тревожьтесь, если этот новый текст накладывается на текст верхней половины окружности.

6. Выберите команду Select > All, чтобы выделить весь текст внизу. Выберите команду View (Просмотреть) > Туре (Шрифт) > из меню палитры Character (Символ), чтобы отобразить на дисплее палитру Character, и затем выберите из меню палитры команду Show Options (Показать опции). Щелкните на кнопках Base Line Shift (Сдвиг базовой линии) на палитре Character, чтобы передвинуть текст таким образом, чтобы буквы касались окружности своими верхними частями.

7. Введите, если нужно, дробную величину в зависимости от размера и дизайна текста. В этом примере сдвиг базовой линии равен -6,5 пункта.

8. Выберите инструмент «Выделение» и выделите обе окружности с их текстом. Щелкните на кнопке Font Size (Размер шрифта), чтобы скорректировать размер текста так, чтобы он укладывался вокруг окружности.
Вы можете корректировать также межбуквенный пробел, чтобы выровнять буквы по окружности. В этом примере трекинг был установлен на 40.

9. Скорректируйте, если нужно, положение текста на окружности. Используйте инструмент выделения, чтобы перетащить вертикальный луч. Выберите команду Illustrator > Preferences (Предпочтительные установки) > Туре & Auto Tracing (Текст и автослежение) (OS X) или Edit > Preferences > Type & Auto Tracing (Mac OS и Windows) и включите опцию Type Area Select (Выделить область текста), чтобы облегчить выделение текста.
В этом примере плохо смотрелся интервал между двумя буквами L, так что он был слегка уменьшен.

10. Для того чтобы добавить окантовку, выделите инструмент «Эллипс». Позиционируйте инструмент в центральной точке окружностей текста. При нажатых клавишах Option/Alt перетащите его из центральной точки наружу. Нажмите клавишу Shift, чтобы заставить объект стать окружностью. Отпустите кнопку мыши и затем клавиши Option/Alt. Повторите этот шаг столько раз, сколько вам нужно окантовок.

Тисненный текст
1. Откройте или создайте файл, который будет фоновой поверхностью для тисненого текста. Для получения наилучших результатов используйте поверхность, которая содержит текстуру. Выберите белый как цвет изображения. Выделите инструмент «Текст» и введите ваш текст.

2. Сохраняя выделенным текстовый слой, щелкните на кнопке Add Layer Style (Добавить стиль слоя) внизу палитры Layers. Используйте выпадающее меню, чтобы выбрать команду Bevel and Emboss (Скос и тиснение) в диалоговом окне Layer Style, и установите стиль на Inner Bevel (Внутренний скос). Не щелкайте на ОК.
Не заботьтесь в этот момент слишком много о других установках. У вас может появиться желание возвратиться и скорректировать их в конце технологии.

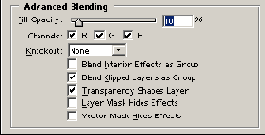
3. Щелкните на Blending Options (Опции смешивания) в списке Styles (Стили) в левой стороне диалогового окна. В секции Advanced Blending (Расширенное смешивание) установите значение параметра Fill Opacity (Непрозрачность заливки) на 10 %.
Если оставить только 10 % белого, текст становится немного выступающим из фона. У вас может появиться желание откорректировать эту процентную величину в зависимости от фона.

4. Щелкните на OK, чтобы просмотреть результаты.
Если эффект получился слишком слабым, щелкните 2 раза на значке Layer Style на текстовом слое, чтобы повторно открыть диалоговое окно Layer Style, и скорректируйте параметр Fill Opacity. Вы можете также резко увеличить эффект, щелкнув на Bevel and Emboss на левой стороне диалогового окна, чтобы повторно отобразить на дисплее опции параметра Style (Стиль) из окна Structure (Структура). Затем увеличьте, параметры Size (Размер) или Depth (Глубина) тиснения.

Тисненый текст
Adobe Photoshop 7.0 или более поздние версии
Функция Layer Style (Стили слоя) в программе Photoshop делает создание тисненого текста исключительно простым и гибким делом. Первая техника применяет эффект тиснения к тексту с тем же цветом, что и у фонового слоя, чтобы придать тексту такой вид, как будто он был действительно оттиснут на текстуре подложки. Как только вы оттиснули текст, вы можете при помощи второй техники придать ему вид и ощущение тиснения по золоту.
Заглубленный текст
Adobe Photoshop 7.0 или более поздние версии
Эта техника придает вашему тексту вид, как будто он выгравирован на некоторой поверхности. Вы можете достичь быстрого эффекта резьбы созданием для вашего текста стиля слоя Inner Shadow (Внутренняя тень). Но для того чтобы сделать текст выглядящим как бы вырезанным из текстуры поверхности, вам нужно добавить еще два стиля слоя. Один стиль создает скошенный край текста, вырезанного из поверхности, и один стиль добавляет текстуру поверхности обратно в углубление текста. Эта техника эффективно работает с большим разнообразием гарнитур шрифтов, но* старайтесь держаться подальше от стилей с очень тонкими штрихами и ножками литер. Эти шрифты имеют склонность заполняться тенью и выглядят не так хорошо, как те, у которых толщина распределена более равномерно.
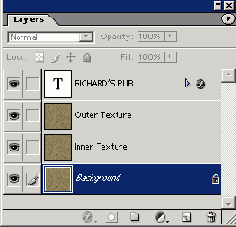
1. Откройте файл с изображением текстуры или фоновой поверхности, на которой вы будете посредством цифровой технологией вырезать текст. Присвойте этому слою новое имя Outer Texture (Наружная текстура).

2. Измените цвет переднего плана на белый и создайте текст.
Если цвет фона в данный момент белый, то нажмите клавишу X, чтобы переключить цвета изображения и фона.

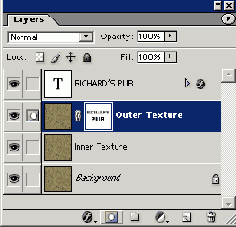
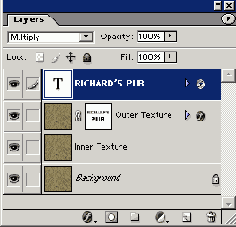
3. Щелкните на кнопке Add Layer Style (Добавить стиль слоя) на палитре Layers и выберите команду Inner Shadow, чтобы добавить к слою Туре эффект резьбы.

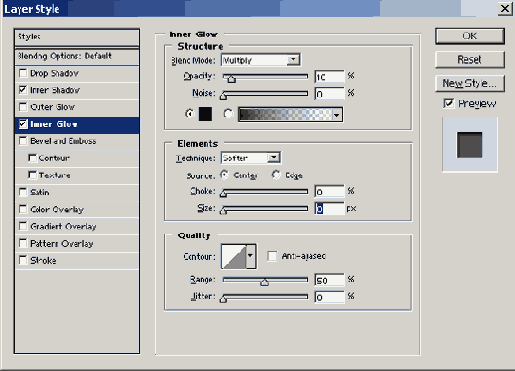
4. Щелкните на словах «Inner Glow» (внутреннее свечение) в списке Styles (Стили), чтобы выделить его и открыть его опции. Щелкните на окошке цвета и замените цвет свечения на черный. Измените параметр Blend Mode (Режим смешивания) на Multiply (Умножить) и установите параметр Opacity (Непрозрачность) на 10 %. Выберите опцию Center (Центр) для параметра Source (Источник). При включенной опции Preview корректируйте уровень параметра Opacity до тех пор, пока у вас не будет светло-серая графическая форма букв с легкой внутренней тенью. Щелкните на ОК.

5. Пользуясь инструментом перемещения, скорректируйте положение текста по отношению к фону. Текст останется редактируемым. Тем не менее вы создадите маску слоя из выделенной области текста на шаге 7; после этого вы не сможете перемещать текст.

6. Если вы не хотите, чтобы сквозь текст была видна текстура, пропустите этот шаг. Сделайте дубликат слоя текстуры и присвойте ему имя Inner Texture (Внутренняя текстура). Переместите его под слой Outer Texture (Наружная текстура).

7. При нажатой клавише Command/Ctrl щелкните на пиктограмме текстового слоя, чтобы загрузить выделенную область его прозрачной маски. Выберите команду Select > Inverse (Инверсия), чтобы выделить прозрачные пикселы на текстовом слое.

8. Щелкните на слое Outer Texture на палитре Layers и затем щелкните на кнопке Layer Mask (Маска слоя), чтобы создать маску. Добавление маски слоя создает края резного дерева. На следующем шаге вы добавите стиль слоя, чтобы сделать скосы на этих краях и высветить их.

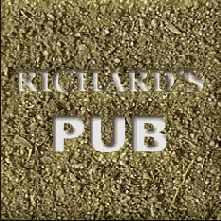
9. Сохраняя еще активным слой Outer Texture, щелкните на кнопке Add Layer Style (Добавить стиль слоя) на палитре Layers и выберите команду Bevel and Emboss (Скос и вдавливание). Выделите опцию Inner Bevel (Внутренний скос) как Style (Стиль). Включите опцию Preview (Предварительный просмотр) и скорректируйте значения параметров для вашего стиля текста и вашей комбинации букв.
Вы увидите, как заглубляются края текстуры. В этом примере использована желтая подсветка вместо белой, чтобы получить более мягкий эффект.

10. Оцените результат. Скорректируйте по своему желанию установки стиля слоя на текстовом слое или на слое текстуры. Некоторые стили текста и размеры текста требуют большей корректировки, чем другие. Когда вы будете удовлетворены результатом, щелкните на ОК.

11. Выделите текстовый слой и замените его режим смешивания слоев на Multiply (Умножить), чтобы раскрыть текстуру на слое Inner Texture (Внутренняя текстура).

12. Если вы удовлетворены эффектом, сохраните файл. Можно, если желательно, скорректировать стили слоев, чтобы изменить размеры теней, скосов или подсветок.

Вариант 1. Для получения матового цвета внутри текста выполните шаги с 1-го по 12-й, но на шаге 2 в качестве цвета изображения используйте какой-либо цвет вместо белого.

Вариант 2. Для получения цветной текстуры внутри литер текста выполните шаги с 1 по 12. Затем выделите слой Inner Texture. Создайте корректирующий слой Hue/ Saturation (Цветовой тон/Насыщенность) и сгруппируйте его со слоем Inner Texture. Измените значения параметров Hue (Цветовой тон), Saturation (Насыщенность) и Lightness (Светлота), чтобы получить такой эффект, который вам нужен.

В этом примере использованы такие значения: Hue = -180, Saturation = -71, Lightness = -22.
CompEbook.ru Железо, дизайн, обучение и другие
