Немного усовершенствуемся
Вы можете применять Выражения для поддержки анимации координат. Однако, они также весьма полезны для координации эффектов или создания других типов отношений главный-ведомый.
Нам нравится пользоваться Выражениями для установления главных цветов при разработке. Трюк состоит в определении цвета слоя с использованием эффекта, имеющего образец цвета, который мы можем анимировать, например Fill, Path Text, Stroke, или Tint. Затем вы можете создать Выражения для связки одного образца цвета с другим, пользуясь в точности той же методикой, что и в предыдущем примере с вращением.
Главным параметром для Выражения может быть слой, который появляется в окончательной прорисовке, или пустой слой, например Null Object или Solid. Выражения даже могут преодолевать границы композиций. Например, вы можете создать одну композицию с "главным цветом" и связать слои во всех ваших рабочих сценах с ней.
Помните, что Выражения могут быть связаны между разнородными параметрами. Например, популярный текстовый трюк состоит в том, чтобы анимировать трекинг (tracking) строки символов для подгонки того, насколько далеко расположены символы друг от друга и сделать их более размытыми (blur) одновременно с увеличением межсимвольного пространства. Обычно это требует координации двух наборов ключевых кадров -- один для трекинга и другой для размытия. Однако же, Вы можете теперь связать Выражением количественный показатель размытия с показателем трекинга. Если вы хотите, чтобы значение показателя трекинга 10 соответствовало показателю размытия 1, просто присоедините "/10" в конце скрипта для деления на 10.
Если вы хотите погрузиться глубже в Выражения, читайте руководство, где великолепно это объясняется или возьмите книгу по JavaScript, например: автор David Flanagan, название: JavaScript Pocket Reference (O'Reilly & Associates, 1998). У After Effects также есть несколько инструментов для облегчения жизни, например всплывающие меню (расположены справа от pick whip), где уже разобраны наиболее часто применяющиеся компоненты Выражений.
Сами по себе Выражения представляют текстовые файлы, поэтому вы можете отправлять их по электронной почте другим или копировать и вставлять их в текстовый процессор или приложение-"склерозник". Поиск по списку адресов и After Effects или на Web форуме -- это замечательный способ получить помощь при написании скриптов (особенно по той причине, что Adobe не считает написание главы по устранению ошибок в Выражениях элементом нормальной технической поддержки).
Ну и, конечно же, есть несколько недостатков в Выражениях. Наиболее существенный -- это их чувствительность к точным именам слоев. Если вы будете переносить Выражения между слоями, или изменять название главного слоя, вам придется редактировать Выражения, чтобы они заработали. Другой недочет в том, что они применимы только к одному параметру одновременно; Если вы хотите, чтобы все параметры одного эффекта изменялись, как в другом, вам придется построить Выражение для каждого параметра, отличающегося от значения по умолчанию. Несмотря на это, время, потраченное на их создание окупится сторицей в ходе дальнейшей работы над проектом.
Trish и Chris Meyer руководят компанией CyberMotion (http://www.cybmotion.com/), художественной студией анимированной графики в Los Angeles. Они являются авторами книги "Creating Motion Graphics" (CMP Books, 2000) и выходящей "After Effects in Production" (CMP Books).
| Источник: DV Magazine Перевод: ArtLogic |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Определение ограничения скорости передачи данных для проектов Premiere с программным сжатием
Чтобы установить соотвествующий предел скорости передачи информации для проектов, которые были сжаты программным компрессором в Premiere:
Откройте ваш проект Premiere, затем выберите Make > Compression.
В диалоговом окне Compression Settings выберите компрессор, который вы будете использовать для окончательного вывода в выпадающем меню Compressor (для Macintosh) или Method (для Windows).

Выберите Limit Data Rate To, затем введите приблизительно максимальную скорость передачи данных, которую на ваш взгляд поддерживает ваша конечная система воспроизведения (например 250-500 Кб/сек для четырехскоростного устройства CD-ROM).
Нажмите OK, чтобы закрыть диалоговое окно Compression Settings.
Визуализируйте фильм с вашего проекта, используя настройки компрессии, которые вы ввели в шагах 1-4.
Воспроизведите фильм на конечной системе, при этом оцените степень гладкости воспроизведения. Если видео при воспроизведении дергается, или проходит с толчками - повторите шаги 1-5 с использованием более низкой скорости передачи данных. Если ваш конечный фильм воспроизводится гладко - повторите шаги 1-5 с одновременным повышением ограничения скорости передачи данных. Когда вы определите наивысшую скорость передачи данных, при которой видео воспроизводится гладко, установите это значение, как предельное в диалоговом окне Compression Settings. Вам придется корректировать это значение каждый раз, когда вы будете менять конфигурацию оборудования.
| Перевод: ArtLogic Источник: Digital Editor |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Паролирование и ограничения работоспособности при разработке shareware программ и игр в Director

Итак, представим, что Вы сделали игрушку или программу в Director и хотите попытаться получить некую (не только моральную) прибыль с этого предприятия. Т.е. неплохо было бы защитить своё творение паролем или как-нибудь ещё.
Мы ,собственно, рассмотрим два ограничения на использование игры.
1. Использование некупленной версии без пароля
2. Соблюдение обязательного условия для некупленной версии - наличие подключения к сети.
Т.е. пользователь может играть в нашу игрушку только какой-то определённый срок и только в том случае, если он в момент игры подключён к сети.
Такая схема распостранения игрушки как бы предполагает, что играть с комфортом не получится, но ознакомиться будет можно.
Конечно, можно будет устроить простую проверку времени на компьютере пользователя. но пользователи - хитры и просто переводят времечко на своём компе... Поэтому мы пойдём другим путём :
Мы будем проверять наличие лицензии - разрешения, которое мы положим к себе на сервер. Программка будет проверять это следующим образом:
global lisense
property spriteNum
property theNetID
on prepareFrame me
theNetID = getNetText ("http://directorart.ru/text.txt")
end
on exitFrame me
if netDone(theNetID) or lisense = 1 then
if netTextResult(theNetID) = 123456 or lisense = 123456 then go to frame 157
else okno
end if
end
lisense - эта та переменная ,которая собственно и должна содержать этот самый разрешающий номер. Если его нет, то мы вызываем событие okno
on okno me
set myWin = window ("myWin")
set the filename of myWin = "serial sohranenie membera.dir"
set the windowType of myWin = 8
set the visible of myWin = TRUE
if lisense = 196823 then window("myWin").forget()
if lisense = 196823 then go to frame 281
else go to frame 150
end if
end
Как мы видим, в этом случае перед пользователем вылетает MIAW окошечко, где ему недвусмысленно объясняется необходимость приобретения игры, либо наличие подключения к интернету.
Если же мы захотим прекратить использование продукта вообще - мы просто заменим наш текстовой файлик на сервере - игра прекратит запускаться и будет требовать, чтобы её купили.
Фильм миав будет делать ещё несколько добрых дел .
Во - первых , он будет сохранять введённый серийный номер (если игру купили)
Ну примерно так он будет это делать :
on mouseUp me
saveMovie the moviePath & "serial sohranenie membera.dir"
end
Вылезая, он так же будет переводить пользователя на наш сайт, если тот решит купить игру
on mouseUp me
goToNetPage "http://www.directorart.ru"
end
На нём можно будет разместить нужную нам рекламную информацию, которая ненавязчиво :)) будет вылезать при запуске шароварной версии.
Вот такой, собственно , механизм. После этого останется упаковать ваши файлы в какой-нибудь стандартный сишный инсталятор (вроде Setup Generator) и заняться рекламой...
P.S. Если Вам всё же хочется получить работающий исходник вышеописанного примера - мы Вам вышлем ссылку на него при условии, что Вы отправите запрос в виде личного сообщения для Borovik с нашего форума. Для этого достаточно зарегистрироваться на форуме. :))
| Источник: directorart.ru |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Photoshop и Illustrator: эффекты с использованием слоев

Автор: Ричард Мэй
http://www.richard-may.com/
http://www.pixelsurgeon.com/

Несложно потеряться среди сотен сложных операций и команд, когда работаешь в Photoshop. Но само по себе их огромное количество вряд ли послужит гарантией того, что результат не получится тусклым и банальным.
Любой, даже самый впечатляющий эффект, может оказаться совершенно лишним.
Но мы с вами отойдем от всех этих фильтров, и займемся тем, что лежит несколько глубже - эффектами с использованием слоев. Мы расскажем о том, как несколько простых и хорошо известных операций в Illustrator позволят совершенно преобразовать изображение.
 |
Этап 1: Экспериментируем с текстурами. Начнем работу с изображением цикады. Измените настройки контрастности и уровни, а также цветовой баланс. Это позволит получить различные эффекты… | |
 |
Этап 2: Дублируем слои. Наложение нескольких слоев - хороший и быстрый способ получить абстрактные формы. Но помните о композиции… | |
 |
Этап 3: Закончили, но не совсем. На этом этапе есть множество вариантов, в том числе использование других рисунков или прорисовывание линий и работа кистью… | |
 |
Этап 4 : Импорт и экспорт. Из Photoshop в Illustrator и наоборот… |
Файлы для загрузки:
eps_files.zip
locust.zip
packaging.zip
texture-01.zip
texture-02.zip
texture-03.zip
egypt.zip
Этап 1: Этап 2 : Этап 3 : Этап 4
| Источник: Computer Arts |

Этап 1: Экспериментируем с текстурами
Шаг 1

Создайте новый документ, 240 мм х 285 мм с разрешением 300 dpi. Откройте файл locust.tif с изображением цикады и перетащите его в рабочее пространство. Поверните изображение и зарисуйте "резиновым штампом" (Rubber Stamp) пустые участки.
Шаг 2

Можете особо не стараться - аккуратность клонирования в данном случае не особо важна. Выделите весь холст и обрежьте изображение до подходящего размера.
Шаг 3

Откройте файл texture-01.tif и поэкспериментируйте с параметрами контрастности и уровнями. Мелкие детали пропадут, но не стоит этого опасаться. Ценность текстуры не в ней самой, а в том, какое вы ей найдете применение.
Шаг 4

Перетащите текстуру на холст и в меню установок слоя выберите "умножение" (Multiply). Откройте диалоговое окно цветового баланса и сместите соответствующие ползунки в сторону красного и желтого.
Шаг 5

Откройте файл texture-02.tif и перетащите его в рабочую область. Настройте параметры контраста, как в предыдущем шаге и выберите "мягкий свет" (Soft light). Продублируйте слой несколько раз, чтобы текстуры были ярче.
Шаг 6

Откройте и перетащите файл texture-03.tif и преобразуйте его из режима оттнков серого в RGB. Прежде чем вы сделаете это, нужно немного подправить уровни, чтобы подчистить белые участки изображения. После этого можно белые контрастные участки по краям и растяните их по краю с помощью функции "размер" (Scale). Не заденьте контрастную черную текстуру.
Шаг 7

Теперь, когда вы выбрали "мягкий свет", резкие грани исходной текстуры стали более размытыми возле границ изображения, что делает рисунок более мягким и единообразным. Поэкспериментируйте с цветовым балансом. А чтобы придать легкость, призрачность нужно уменьшить непрозрачность.
Шаг 8

Сделайте несколько копий этого слоя и установите все дубликаты на "мягкий свет". Сделайте столько копий, сколько посчитаете нужным, чтобы цвета были достаточно насыщенными. Изменяйте по ходу дела и цветовой баланс. Когда результат вас удовлетворит, сохраните этот этап и обрежьте изображение.
Шаг 9

Откройте файл packaging.tif с изображением упаковки и с помощью резинового штампа уберите логотип.
Этап 1: Этап 2 : Этап 3 : Этап 4
| Источник: Computer Arts |

Этап 3: Закончили, но не совсем
Шаг 1

Выделите нужный участок и нажмите "delete", затем верните исходное значение непрозрачности и установите "мягкий свет". Вы можете повторить эту операцию на всех участках, где сочтете нужным.
Шаг 2

Вот и оно! Не стоит пытаться в точности воспроизвести иллюстрацию, которую вы видите. Благодаря способу создания, они практически так же непохожи, как отпечатки пальцев. Вы наверняка найдете свои, отличные от этих, приемы. Попробуйте отсканировать другие объекты и попробовать, как они будут смотреться с другими объектами и текстурами.
Шаг 3

Как я упоминал в начале, если вы собираетесь печатать свою работу, вам нужно работать с оглядкой на CMYK - воспользуйтесь предварительным просмотром в CMYK. Иначе при печати могут быть проблемы. Если вы будете печатать изображение, самое время преобразовать его в CMYK.
Шаг 4

Объедините все слои. Можете еще поэкспериментировать с оттенками и насыщением. Можете сделать это еще даже до того, как объедините слои. Но помните, что цвета выглядят лучше, если дополняют друг друга. Это не должно становится жестким правилом, но стоит это учесть.
Шаг 5

Еще один из способов разнообразить рисунок - использовать свои или чьи-то старые работы. Они могут стать отличными текстурами или элементами нового рисунка.
Шаг 6

Чтобы придать рисунку эдакий дух незавершенности, добавьте трещины и царапины. Можете воспользоваться инструментом "Линия" или нарисовать их кистью или карандашом. Испробуйте разную толщину линий и размеры кистей, но не дайте рисунку утратить резкость.
Этап 1: Этап 2 : Этап 3 : Этап 4
| Источник: Computer Arts |

Этап 4: Импорт и экспорт
Шаг 1

Если вы можете открыть векторную графику EPS в Illustrator, это позволит вам намного лучше контролировать изменение размеров и формы объектов, а резкие грани изображения не пропадут и в Photoshop.
Шаг 2

Измените размер или растяните векторные формы - это может дать необычный результат и поможет создать абстрактные формы с оригинальными сочетаниями цветов.
Шаг 3

Откройте любое растровое изображение в Illustrator и отсэмплируйте его цвета с помощью "пипетки". На рисунке розовый выделен для наглядности, но вполне можно попробовать и другие цвета. Можно импортировать файлы текстур в низком разрешении и использовать их как основу. Если мощности вашего компьютера позволяют, работайте параллельно в Illustrator и Photoshop, чтобы использовать сильные стороны обеих программ.
Этап 1: Этап 2 : Этап 3 : Этап 4
| Источник: Computer Arts |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Шаг 9

Сделайте дубликат слоя видимым и перетащите изображение в левый верхний угол. Прежде чем менять настройки слоя, нужно уменьшить непрозрачность до 50 процентов. Таким образом вы будете видеть, что вы делаете. Затем вырежьте те участки слоя, которые закрывают важные части цикады - например, голову и нижнее крыло.
Этап 1: Этап 2 : Этап 3 : Этап 4
| Источник: Computer Arts |
Photoshop и натурные съемки


Введение
Получить корректные цвета на фотографии иногда бывает довольно сложно. Особенно это касается фотографий, сделанных на натуре. В этом уроке мы рассмотрим каждое изображение в целом, определим, какие его участки нужно улучшить, затем обработаем эти участки, чтобы получить изображение высокого качества, но в то же время выглядящее естественно.
Когда вы снимаете под открытым небом, главная проблема - это погода. Посмотрим, как ее улучшить и сделать небольшие изменения, чтобы изменить освещение и общую тональность картины. Фотографию для обложки журнала, посвященного парусному спорту, мы доработали выборочным смешиванием цветов. На фотографии автомобиля, сделанной в пасмурный день, мы внесли косметические изменения - осветлили поверхности и улучшили фон. А на двух панорамных пейзажах мы изменили погоду, чтобы показать плохо заметные детали.
Не забывайте, что если перебрать с изменениями и настройками, то можно испортить изображение. Поэтому мы будем рассмотрим некоторые приемы улучшения изображения после настройки цвета.
Обзор:
 |
1. Лучик солнца… Для начала, посмотрим как превратить такой привычный англичанину пасмурный вид в искрящийся солнцем морской пейзаж… |
 |
2. Открытка… В этом разделе мы сделаем цвета более интенсивными, чтобы выделить детали и придать нашему творению вид фотографии из дорогого журнала… |
 |
3. Вернем солнечный свет… Не всегда автомобили фотографируют при солнечной погоде. Но, к счастью, солнечный свет можно воссоздать и в студии… |
 |
4. Повеселее, посветлее… Этот вид был снят, когда вдали уже виднелся надвигающийся шторм. Так что фон довольно темный… |
Иллюстрации и пояснения предоставлены Франком Бартуккой (тел. 01761 233 324, e-mail: madfrank@bartucca.dircon.co.uk )
Этот материал был опубликован в 56-м выпуске журнала Computer Arts.
| Источник: directorart.ru |
Photoshop : Эффективная компоновка изображений

Адаптировано с разрешения Linnea Dayton и Jack Davis из книги "The Photoshop 6 Wow! Book" (Peachpit Press, Spring 2001).
Когда вы хотите объединить объект из одной фотографии с фоном из другой, наибольшей проблемой является чистое выделение объекта. Если вы работаете с портретом, где подразумевается решение "проблемы волос" - отделение волос от фона при котором результат будет выглядеть натурально, не слишком смазанным и заостренным. Здесь не существует единого подхода: он может зависеть от того насколько сильно волосы контрастируют с фоном или есть ли клочки волос в фокусе. Здесь рассказано как выбрать совместимые изображения для компоновки, как использовать новые возможности Photoshop 6.0 и улучшенную команду Extract для создания чистого выделения, как сделать чтобы объект чувствовал себя в новом окружении как дома.

Первый шаг: Анализ фотографий.
Выберите объект и фон которые в хотите скомбинировать. Не выбирайте изображения, свет в которых не поддается регулировке. Окружающий свет в картине захода солнца, который мы выбрали, был теплого золотисто коричневого цвета, в отличии от холодного зеленого в портрете, но мы знаем что можем в конце концов подправить зеленоваты световые пятна (Шаг 8). Света в фоновой фотографии направлен прямо в камеру, поэтому здесь не будет конфликтов с прямым светом на портрете, который идет сзади и в лево от девушки (посмотрите как у неё освещены плечи). Итак мы удостоверились что эти два изображения могут быть совмещены в убедительной композиции.

Фото © Corbis Images Royalty Free, "Caribbean Getaway"

Шаг 2: Начинаем извлечение.
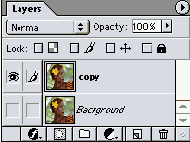
Команда Extract (Image > Extract) часто является наилучшим инструментом Photoshop для решения проблемы волос и выделения других бук, но использование этой команды имеет деструктивное влияние - она навсегда удаляет пиксели. Следовательно, прежде чем вы воспользуетесь командой Extract, сделайте дубликат слоя с вашим изображением для сохранности просто перетащив в слой на кнопку Create a New Layer внизу инструментального окна работы со слоями. Нажмите на иконку глаза нижнего слоя чтобы выключить его видимость; так вы сможете увидеть результат выделения на скопированном слое.

Если вам нужно вылизать ваше выделение, используйте инструмент Cleanup чтобы удалить лишние пиксели, вдоль граней или использовать инструмент Cleanup с Alt/Option для того чтобы вернуть назад точки удаленные во время извлечения. Вы можете использовать кнопки отрывающей и закрывающей фигурной скобки для изменения размеров кисти и изменять нажим (прозрачность) инструмента нажатим цифровых клавиш (от 1 до 9 означает 10% - 90% соответственно и 0 - 100%). В общем, использование "мягкой" кисти и скребка дают хорошие результаты. Инструмент Edge Touchup может быть использован для сглаживания грани - он автоматически удаляет или объединяет точечные обрезки граней.
Помните, что лучше оставить больше материала исходного изображения чем лишить его вообще, потому что после извлечения вы можете сделать подрезку, а вот вернуть точки значительно сложней. Когда вы проверите и подправите все грани как только вы можете, нажмите ОК чтобы закрыть диалоговое окно Extract.


Шаг 6: Совмещение объекта с новым фоном
Используйте инструмент Move для того чтобы перетащить новый фон в извлеченное изображение; затем перетащите импортированный слой под извлеченный в окне слоев. Используя Move вы можете также передвинуть он так как вам нравится или отмасштабировать его выбрав Edit > Free Transform и перетаскивая угловые метки. Можно также затуманить изображение (выберите Filter > Blur > Gaussian Blur) для смягчения фокуса так как мы сделали это здесь.

Шаг 7: Подгонка граней.
Теперь, когда новый фон на месте вы, возможно, захотите подправить грани извлеченного изображения. Наиболее гибким не разрушающим информацию для этого путем может быть создание маски слоя, которая полностью подправит объект. Затем мы сможем изменять грани на маске. Сначала, выберите маску прозрачности слоя кликнув на пиктограмме изображения и удерживая клавишу Control/Command в окне слоев; затем нажмите кнопку Add a Mask внизу. В связи с частичная прозрачностью граней в маске прозрачности, маска слоя которую вы создадите будет автоматически немного меньше маски прозрачности, поэтому, маска слоя немного подрежет грани. Это изменение само по себе сгладит грани и избавит от нежелательного цвета фона.

Шаг 3: Определение области.
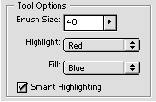
Выберите Extract из меню Image и затем, в появившемся окне, выберите цвет из выпадающего меню Highlight. Мы выбрали красный (Red) так чтобы он был виден на зеленом фоне фотографии. Удостоверьтесь в том что выбран инструмент Edge Highlighter и затем выберите размер кисти (Brush Size). Большие кисти хорошо подойдут к мягким или смазанным граням, поэтому вы установили нашу в 40 точек для выделения волос. Рисование вдоль края объекта с Edge Highlighter перекрывает линию между объектом и фоном для определения области которая будет выделена. Так как в пределах мазка кисти всё может быть прозрачным, мы можем выбрать волосы чтобы цвет нового фона влиял на освещенность.
Меньший размер кисти лучше использовать там где четкая грань или две грани сливаются вместе, а несколько четких и мягких граней вместе встречаются очень во многих изображениях. В нашем случае мы, например, хотим использовать мелкую кисть вдоль левого края шеи. Но вместо того чтобы изменять размер кисти просто отметим флаговую кнопку Smart Highlighting, которая сделает Edge Highlighter "магнитным", автоматически привязывающимся к грани вдоль которой вы ведете и сужающему кисть где только это возможно.


Советы для эффективного выделения.
Для того чтобы как можно более точно следовать грани вы можете увеличить изображения используя лупу. Кроме того, Smart Highlighting будет следовать более контрастным граням, но вы можете переключатся между сообразительным и "тупым" выделением нажав клавишу Ctrl/Command когда хотите чтобы Edge Highlighter следил за низко-контрастными гранями.
Шаг 4: Заканчиваем извлечение.
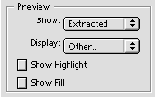
Прежде чем вы сможете сделать предварительный просмотр выделения который вы сделали с Edge Highlighter, вам нужно добавить заливку. Выберите инструмент заливки (Fill) и кликните внутри внутри выделенной области. Установите параметр сглаживания (Smooth) в 100 для того чтобы уменьшить мусор вдоль граней настолько насколько это возможно и, затем, нажмите кнопку Preview чтобы сделать фон невидимым. Для наилучшего качества предварительного просмотра установите цвет отличный от оригинального фона фотографии в настройках Display, например, красный. Переключаясь между Show Extracted и Show Original (Показывать Извлеченный и Показывать Оригинальный) в секции Preview, вы можете сравнить вырезанные грани с оригинальными.




| Перевод: ArtLogic Источник: Adobe Studio |

Последние изменения
Если вам еще нужно подправить грани, вы можете рисовать черным на маске слоя чтобы скрыть часть изображения (попробуйте аэрограф (Airbrush) с низким уровнем нажатия (Pressure)); или использовать инструмент сглаживания (Blur) на областях где вы хотите сгладить кромку, как, например, сделали это мы на свитере девушки. Наконец, вы можете использовать фильтр Gaussian Blur чтобы сгладить все края или выделенную часть. Если вам не нравится что результат вашего рисования или сглаживания, закрашивайте маску белым чтобы вернуть части оригинальной кромки.


 | |
| До использования маски... | и после |

Шаг 8: Подгонка слоя.
Теперь, самое время подправить окружающий свет для того чтобы изображение выглядело на этом фоне как дома. Для добавления теплого свечения заката солнца на лицо девушки вы создали регулировочный уровень который будем использовать гель в фотографии. Нажмите клавишу Alt/Option и кнопку Create New Adjustment Layer внизу палитры слоев и выберите Hue/Saturation (Оттенок/Насыщенность) в выпадающем меню; в открывшемся диалоговом окне New Layer выберите режим Soft Light (для добавления оттенка без замены существующего) и установите для начала прозрачность (Opacity) в 75%. Проверьте отмечен ли флажок Group With Previous Layer чтобы настройка цвета влияла только на объект, а не на фоновое изображение.

Шаг 8: Регулировка цвета.
Когда вы нажмете OK, Photoshop покажет вам диалоговое окно Hue/Saturation, где вы можете отметить флажок Colorize (тогда регулировка уровня будет выглядеть как настройка полупрозрачного пластика над изображением). Проверьте отмечен ли флажок Preview (чтобы видеть изменения во время экспериментов со слайдерами). Мы передвинули цвет к более теплым и уменьшили освещенность, так как в реальности сильный задний свет будет держать объект в тени. Когда получите удовлетворительный результат нажмите ОК.

Шаг 10: Регулировка оттенков в тени.
Хотя в реальности всё лицо девушки должно быть затенено, мы ограничимся настройкой оттенков в тени так чтобы промежуточные тона и световые пятна и несли достаточно яркости. Чтобы настроить диапазон тонов, на которые воздействует слой регулирования, щелкните два раза на слое регулирования в палитре слоев для доступа к диалоговому окну Layer Style. В секции Advanced Blending, переместите белую точку-слайдер к This Layer, чтобы ограничить регулирование теневых тонов, а для того чтобы сделать гладкий переход, мы разделим слайдер, нажимая Alt/Option и перетаскивая.


Шаг 11: Изменение направления света.
Затем мы сделали легкое рассеивание теплого желтого света по лицу женщины и плечам. Чтобы сделать мягкое выделение подсвеченных граней, мы выбрали маску прозрачности слоя объекта (Control/Command -клик в палитре слоев на его пиктограмме), и затем сжали выделение, выбрав Select > Modify > Contract и установив 10 для нашего изображения шириной в 1,000 пикселей. Мы смягчили выделение, выбирав Select > Feather и применяя 10-пиксельный радиус, и тогда выбрали Select > Inverse, чтобы выбрать только внешний край женщины. Тогда мы снова нажали Alt/Option и щелкнув на кнопке Create New Adjustment Layer, создали другой слой Hue/Saturation и снова выбирали Group With Previous Layer. Мы уменьшили непрозрачность, но на сей раз использовали способ Overlay, чтобы усилить контраст цветов. Наконец, проверив флажок Colorize, установили Оттенок (Hue) на 40, и повысили Насыщенность (Saturation) до 100. Наш выбор автоматически стал маской для нового слоя регулирования, который изменил цвет только на кромке лица женщины и плеч, а мягкий край белой части маски не запрещает затрагивать предмет.

/подведите указатель мыши к изображению чтобы увидеть результат/

| Перевод: ArtLogic Источник: Adobe Studio |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Photoshop : Liquify


Liquify (эффект жидкости) - новый инструмент, появившийся в Photoshop 6. Он позволяет создавать органические искажения и смещения.
Автор: Simon Danaher
Этим инструментом вы можете с равным успехом вносить небольшие косметические изменения или создавать шедевры сюрреализма из обычной фотографии. Хороший пример - искажение лица человека, как мы это сделали ниже. Поскольку искажения равномерны, результат выглядит естественно, даже если исходное изображение так не выглядело.
В этом туторе вы ознакомитесь с некоторыми, но далеко не всеми применениями этого инструмента. Результат может быть едва заметным и потрясающе сюрреалистичными Когда вы освоитесь с ним, единственное, что от вас будет требоваться - воображение.
Часть первая: косметические изменения
Выражение лица станет более естественным, если вы немного подправите глаза и брови. Для этого нужен инструмент Warp (искажение), установленный на небольшой нажим (Pressure).
1. Возможности инструмента Liquify просто огромны. С его помощью можно делать потрясающие искажения. Но, прежде чем оторваться на полную, стоит посмотреть, как ее можно использовать для очень тонкой работы.

2. Это исходное изображение. Мы сделаем так, чтобы гримаса на лице этой девушки стала еще более выразительной, но она не была после этого похожа на инопланетянку. При помощи инструмента Liquify жидкости мы легко с этим справимся. Но для начала - активируем ее из меню "Изображение" (Image > Liquify).

3. На появившейся панели довольно много инструментов. Мы рассмотрим их позже более подробно. Самый простой из них, и наверное самый используемый - Warp (Искажение). Он находится в левом верхнем углу. Установите размер кисти 64, нажим - 50 и приступайте к работе. Легкими движениями сместите брови к середине и поднимите кончики, чтобы усилить гримасу.

4. Глаза - самая выразительная деталь на лице. То же самое можно сказать о прилегающих к ним участках изображения. Не перестарайтесь, работая кистью. Едва заметные мазки могут значительно изменить выражение лица. Например, превратить портрет в карикатуру, как в нашем случае.

Часть вторая: рисуем карикатуру
Liquify - то, что нужно для создания отличных карикатур. Ну что, повеселимся?..
1. Вы можете взять за основу любую фотографию. Но мы остановим свой выбор именно на этом портрете, потому что лицо человека на нем довольно нестандандартно и нам несложно будет подчеркнуть какую-нибудь специфическую черту.

2. Что напрашивается само собой - так это увеличить глаза. Используем инструмент Bloat (раздувание) - пятый сверху в палитре инструментов Photoshop 6. Установим размер кисти 120. Теперь нажмите и поддержите его над каждым глазом.

3. Границы области применения кисти размыты. Поэтому получается плавный переход между не измененными пикселями и пикселями, обработанными кистью. Но это имеет и свою негативную сторону - пиксели вокруг границы кисти уплотняются. Так что наш портрет может остаться без ресниц. Чтобы этого не случилось, увеличьте размер кисти до максимума.

4. Старайтесь искать разные подходы к решению проблемы. Инструментом Bloat размером 30 увеличьте сначала веки, а уже потом - сами глаза. Убедитесь, что рисуете точно в центре века. В противном случае - если вы попадете на край - глаза снова сузятся.

5. Еще один вариант: Freezing (замораживание), а затем инструмент Warp. На этой фотографии мы использовали инструмент Freeze (девятый сверху), чтобы закрыть глаза маской.

6. Теперь, когда глазные яблоки зафиксированы маской, инструментом Warp "растяните" веки. Чтобы спрятать маску, сделайте видимыми "замороженные" участки (Show Frozen Areas) в разделе View Options (параметры отображения).

Часть третья: уменьшение
Действие, противоположное увеличению. Мы можем сделать нашей жертве глаза, похожие на бусинки.
1. Большие глаза - это конечно хорошо и очень выразительно, но с таким же успехом можно сделать и обратное. Восстановите изображение, выберите инструмент Pucker (складки), четвертый сверху на панели инструментов. Установите размер кисти 100 и сделайте несколько мазков, чтобы уменьшить размер глаз.

Часть четвертая: создаем анимацию
Непривычное применение Liquify - создание анимации из статичного изображения.
1. Liquify - идеальный инструмент для анимации, поскольку он позволяет равномерно искажать изображение. Как вы знаете, в Photoshop 5 и выше входит приложение ImageReady. Так что в вашем распоряжении все необходимые инструменты. Измените размер изображения так, чтобы его ширина составляла 700 пикселей.

2. Создайте дубликат слоя фона и активируйте Liquify. С помощью Warp создадим улыбку. Начнем с одной стороны губ и носа, едва-едва поднимая их. Кликаем ОК.

3. Создаем дубликат этого слоя и снова активируем Liquify. Создаем улыбку, работая над уже обработаным этим инструментом изображением. Сейчас передвинем оба уголка рта и носа, а также слегка прищурим глаза.

4. Наконец дублируем этот слой и открываем окно Liquify. Используя Warp, придаем окончательный вид улыбке, не забывая о щеках и складках вокруг носа. А если есть желание по-настоящему поиздеваться над нашим героем - немного подвинем уши.

5. Теперь перейдем к ImageReady. Эта кнопка находится внизу панели инструментов. Создать анимацию из файла просто. Сперва убедитесь, что панель Animation открыта (Windows > Show Animation).

6. Кликаем на Make From Layers (создать из слоев) на панели Animation Options (параметры анимации). ImageReady создаст четыре кадра, последовательно отображая каждый слой. Так как мы создавали слои в нужном порядке, не должно быть никаких проблем.

7. Нажмите Play на панели анимации, чтобы увидеть результат. Настроим установки времени. Выделите все кадры, удерживая Shift. Теперь нажмите следующее после "0 сек" всплывающее окно и установите интервал 0,2 сек. Нажмите Play.

8. Если вам нужно настроить какую-то часть анимации, вернитесь в Photoshop и примените Liquify к нужному слою. На этой фотографии мы продублировали верхний слой и использовали Liquify, чтобы получить широкую улыбку. Делайте маленькие мазки кистью большого размера, от центра рта наружу и вверх, по щекам до края глаза.

Часть пятая: "жидкий" шрифт
Инструмент "искажение текста" (Warp Text) - неплохой способ изменить вид шрифта. Но с Liquify результат выглядит более естественно.
1. Создайте в новом документе Photoshop текстовый объект. Мы написали слово "Liquid" шрифтом с засечками (New York) - он лучше выглядит после искажений.

2. Выберем другой инструмент и активируем Liquify (когда выбран текстовый инструмент, Liquify недоступен). Появится выдаст запрос: хотите ли вы преобразовать слой в растровое изображение (Liquify работает только с пикселями). Кликните OK.

3. Начнем работу. Мы заметили, что инструменты Twirl (завихрение) хорошо подходят для искажения текста - он выглядит естественно. В то же время Warp скорее растягивает текст и делает его расплывчатым. Инструменты Twirl - второй и третий сверху на панели Liquify.

4. Инструменты Twirl отличаются направлением вращения: один по часовой стрелке, другой - против часовой. Но нажатием кнопки Alt/Option при перетаскивании, не отпуская кнопки мыши, можно изменять направление вращения.

5. Чтобы вернуть части текста исходный вид, воспользуйтесь инструментом Reconstruct (восстановление). Он работает также, как и другие инструменты - вы просто кликаете там, где хотите применить эффект (в данном случае - отмену действия). В нашем примере мы восстановили "Q".

6. Еще один вариант - подчистить края символов вручную. Нужно немного размыть изображение (Размытие по Гауссу, радиус 1). Теперь объедините слой текста с фоном и при помощи уровней сделайте грани резкими.

7. В интерфейсе Liquify нет изменения масштаба. Поэтому, если вы хотите поближе рассмотреть какую-то часть изображения, создайте выделение. На фотографии выбрана буква "D".

8. Вот так, действительно сюрреалистично, выглядит конечный результат. Мы применили эффект Liquify к каждой букве по очереди, чтобы добавить мелкие детали, а в конце добавили еще один слой, чтобы придать завершенность изображению.

9. Если вы довольны результатами, нажмите ОК. Может возникнуть проблема: после всех искажений текст станет размытым. Чтобы избежать этого вы можете работать с текстом при очень высоком разрешении. Это не замедлит работу программы, потому что при работе Liquify использует прокси-изображение. Конечно, эффект будет дольше рендерится в конце, но зато текст станет намного чище.

| Перевод: ArtLogic Источник: Computer Arts |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Photoshop : Органические поверхности


Рисование реалистичной текстуры листвы может может звучать подобно задаче укрощения, но в действительности всё сводится к маленькой детали: детализации слой за слоем.
Ключ к успеху в создании органических поверхностей заключатся в том, чтобы поочередно тщательно воссоздать эти детали в Photoshop, а затем смешать слои, для получения конечного результата. Это упрощает процесс, и, также, означает, что Вы можете использовать эти уровни при развитии будущих текстур - фактически, детали текстуры листьев могут также использоваться, чтобы создать древесину, грязь и другие органические поверхности.
Но каким образом воссоздать все эти детали? Ответ на этот вопрос дает эксперт фотореалистического дизайна Билл Флеминг. Он расписал весь процесс от начала до конца - от создания начальной текстуры выпуклости, до добавление цвета, фрактального шума и старения вашей текстуры. Мы использовали Photoshop для создания поверхности но те же самые результаты могут быть достигнуты в любой программе рисования.
Первое: Создание органической текстуры
1. Сначала мы создаем новый файл изображения, размерами 350x400 пикселей. Затем добавляем новый слой и заполняем всё 50% серым. Начнем мы с рисования текстуры выпуклости, чтобы быстро добавить детали к текстуре цвета.

2. Выберите инструмент Dodge и установите воздействие в 40 процентов, размер кисти в 21 пиксель и нажатие в 40%. Делаем мазок в центр низа начиная от верха изображения, как показано ниже.

3. Затем, мы выбираем 27-и пиксельную кисть и делаем несколько штрихов вдоль нижней трети линии чтобы утолстить её. Для того чтобы поднять линию выбираем 16-и пиксельную кисть и делаем четыре мазка от верха линии к центру. Теперь мы имеем округленный стебель, являющийся центром нашей текстуры.

4. Теперь сделаем короткий мазок по диагонали вниз справа от стебля для создания жилки, а затем еще несколько мазков по жилке чтобы подсветить её. Для её поднятия в середине, выберем кисть размером 11 писклей и нанесем пару штрихов вниз от её центра.

Второе: Процесс старения
1. Следующий шаг добавляет листьям гниение. Для того чтобы это сделать, мы установим размер кисти в 11 пикселей и будем рисовать случайные белые пятна по краю листа с сосредоточением на кромке.

2. Теперь выберем инструмент Burn с нажатием 50 процентов и начнем размещать случайные точки на листе, создавая густую сетку на внешней кромке. Затем установите нажатие в 15 процентов и разместите немного пятен по всей поверхности листа чтобы смягчить его. Это изображение теперь может быть сохранено как текстура шероховатости. Далее возьмемся за цветовую текстуру.

3. Первое что нам нужно так это затемнить жилки так, что мы можем использовать слой шероховатости, чтобы создать слой цветности. Для начала создадим дубликат слоя и назовем его 'Colour Modifier', затем выберем инструмент Burn с нажатием в 20 процентов и размером кисти в 45 пикселей, и начнем рисовать по белым пятнам жилок и пока они не смешаются с листом.

4. Для добавления цвета зальем фоновый слой с RGB 96, 108, 58 и установим режим смешивания слоя 'Colour Modifier' в Soft Light. Затем деактивируем слой выпуклости. Теперь у нас есть зеленый лист с деталями, но все же ещё несколько нужно добавить к текстуре цветности.

5. Сначала мы создадим новый слой ниже Colour Modifier. Затем выберем Airbrush с нажатием в 20% и цветом установленном в RGB 71, 81, 54. Теперь сделаем несколько штрихов на левой и правой стороне листа.

6. Дальше добавим немного хаоса в цвет, установив цвет кисти в RGB 141, 155, 61 и делая случайные штрихи вдоль стебля и жилок. Этот цветовой хаос неотъемлемая часть реализма текстуры.

7. Теперь мы заостряем жилки, добавляя случайные темные пятна. Мы устанавливаем цвет кисти в RGB 68, 73, 25 и делаем несколько беспорядочных темные штрихов вокруг основы боковых жилок. Затем мы добавим листьям большее количество хаоса пятнами и царапинами.

8. Сначала мы выберем инструмент Burn с нажатием в 20 процентов и 20-и пиксельной кистью. Затем добавим темных пятен вокруг внешней кромки листа в слое 'Colour Modifier'.

9. Царапины мы добавили используя 3-х пиксельную кисть и делая штрихи между жилками. Царапины помогут выглядеть листу старее.

| Перевод: ArtLogic Источник: Computer Arts |

1. Создание случайных темных пятен - дополнение к старению вашей текстуры. Мы создадим их используя кисть размером в 10 пикселей и разместив случайным образом на листе. Следующим шагом в добавлении деталей старения будет создание коричневых пятен на листе где он погибает.

2. Сначала выберем инструмент Airbrush с нажатием в 20 процентов и 45-и пиксельной кистью. Затем установим цвет кисти в RGB 97, 88, 50 и сделаем мазки вокруг кромки листа на слое Colour Modifier.

3. Затем вам потребуется кисть с цветом RGB 144, 140, 67. Сделайте несколько легких мазком между основаниями жилок.

4. Теперь добавим несколько светлых пятен которые хорошо делать с помощью осветляющей кисти, разбрасывая блики по листу.

5. Установим цвет кисти в RGB 53, 47, 27, размер в 25 пикселей и силу нажатия в 25 процентов. Теперь случайным образом раскидаем темные пятна по листу. Как видите, на листе много "пятнистых" деталей, которые являются неотъемлимой частью для достижения реализма.

6. Для добавления большего реализма листу нам нужно добавить небольшую деталь в виде легкого шума. Мы начнем с добавления нового слоя, который назовем 'Noise' и заполним его 50% серым. Затем применим шум силой в 13 процентов, Gaussian (Гауссовый) и Monochromatic (Однотонный).

7. Для смягчения шума применим Gaussian Blur (Гауссово размытие) с радиусом в .4 пикселя. Нам нужен мягкий шум, поэтому он не должен выглядеть слишком грубо. Органическая текстура обычно не грубая в отличии от индустриальных текстур и не имеет, например, ржавчины.

8. Для того чтобы применить шум к текстуре листа мы установим режим смешения слоя Overlay с непрозрачностью в 50 процетов. Теперь у нас есть законченная текстура листа, которую мы можем сохранить и использовать в своих 3D моделях. Последняя текстура которая нам нужна это карта обрезки чтобы вырезать лист.

9. Для создания карты обрезки добавим новый слой, выберем инструмент Lasso и нарисуем неровное выделение вокруг листа, добавляя иногда надрывы и дырки. Затем зальем выделение черным цветом, инвертируем выделение и заполним его белым. Наконец сохраним карту обрезки.
Иллюстрации и знания предоставлены Билом Флемингом (Bill Fleming). Билл президент Komodo Studio, специализирующейся в фотореалистичных 3D животных и людей для телевидения и кино.
bill@komodostudio.com,
http://www.komodostudio.com/
| Перевод: ArtLogic Источник: Computer Arts |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Photoshop : Техника рисования

Некоторые люди спрашивают, как я рисую. Показываю: Но учтите, то, что подходит мне, может не подойти вам. Прежде чем придти к тому, как я рисую сейчас, я очень много работал. И каждый раз, когда я рисую что-то новое, я делаю это немножко по-другому. Если вы сможете достать цифровые панели WACOM, это вам очень поможет (одна стоит около $200). Рисование мышкой просто отдыхает. Конечно, можно достать и другие инструменты, но все же настоятельно рекомендую WACOM. Я использовал 6x8 ARTzII 6x8, которую я купил пару лет назад и Adobe Photoshop 3.05, с помощью которого все рисую.
Ну что ж, начнем шоу...
| Шаг номер раз. Эскиз Итак, что я всегда делаю в первую очередь, после того как определюсь, что же я все-таки буду рисовать. Я набрасываю эскиз будущего рисунка - только контуры, чтобы можно было оценить композицию и то, нравится он мне или нет. Как правило я рисую несколько эскизов, прежде чем какой-нибудь мне понравится. После этого я подгоняю яркость и контрастность, пока линии не станут светло-серыми. Потом при помощи маленькой черной кисточки и прорысовываю более точный эскиз. Если хотите, можете набросать рисунок на бумаге и потом отсканировать. Я привык делать это на компьютере, потому что в начале у меня не было сканнера. |
 Рис. 1. Эскиз |
| Шаг номер два. Подчистка Примечание: иногда я пропускаю этот шаг, и перехожу сразу к раскраске. Теперь, когда эскиз готов, нужно доработать его, чтобы не осталась смазанных линий. Обычно я сохраняю копию изображения, чтобы можно было вернуться к оригиналу, если нужно. Выбираем все, ставим яркость и контрастность так, чтобы эскиз был очень бледный. Теперь создаем новый слой и в нем рисуем одной четкой линией поверх эскиза (Рис. 2-1). Убедитесь, что вы в верхнем слое. При раскраске легче будет избежать неразберихи. Теперь перехожу в фоновый слой и стираю линии. Мы получаем четкий рисунок одинарной линией (Рис. 2-2). Объединяем слои и сохраняемся. |
  Рис 2.1 и 2.2. Наложение линии - Полученное изображение |
| Шаг номер три. Даешь цвет! Пора раскрашивать. Сначала создаем новый слой и устанавливаем "умножение". Потом раскрашиваем, причем черные линии остаются. Так, раскрасили. Это обычно не занимает много времени. Если пропустить второй шаг, то получим изображение как на рис. 3-2. |
  Рис. 3-1 и 3-2. Раскрашенный подчищенный и не подчищенный рисунки. |
| Шаг номер четыре. Шейдинг Шейдинг я делаю по частям изображения и по цветам. Остаемся в раскрашенном слое и при помощи "волшебной палочки выбираем часть изображения. Потом выбираем инструмент Dodge/Burn (установленный на светлые тона) и затемняем или осветляем части изображения (между Dodge и Burn легко переключаться - нажимайте ALT, когда рисуете). Можно также создать тени при помощи аэрографа. |
 Рис. 4. Шейдинг |
| Шаг номер пять. Задымление Закончив шейдинг, я объединяю слои и при помощи инструмента "задымление" (Smudging) обрабатываю линии, находившиеся в нижнем слое. Я обрабатываю линии, обозначающие грани , изображение вдоль линий, ограничивающих затемненные участки. Если вы сделаете все аккуратно, вам не придется возвращаться и фиксировать участки изображения. Я не был очень аккуратен - можете взглянуть на рисунок - потому что я предпочитаю фиксировать изображение позже, когда оно уже почти готово. Этот этап очень важен, если вы пропустили второй шаг. Именно сейчас убираются все смазанные линии. |
 Рис. 5. Задымление |
| Шаг номер шесть. Улучшение изображения Это самый тяжелый и длительный этап. Нужно добиться чтобы изображение было качественным, четким, не тусклым. Трудно объяснить, как это делается, потому что приходится делать очень много разного. Но в общем - много приходится подправлять кисточкой при увеличении - подчищать, подводить грани, дорисовывать детали. На этом этапе я прорабатываю рельеф и прорисовываю детали лица. Посмотрите на рис. 6 - мышца руки намного рельефнее, чем на предыдущем рисунке. |
 Рис.6. Улучшенное изображение |
| Шаг номер семь. Проработка деталей Этот этап похож на предыдущий - тоже отбирает много времени. Я прорисовываю вмятины, царапины, вены на руках и т.д. Иногда добавляю свечение или еще какой-нибудь эффект, чтобы подчеркнуть настроение рисунка. Мда: это пожалуй скорее шестой шаг с половиной. |
 Рис. 7. Проработка деталей |
| Шаг восьмой. Завершающий Ну и в конце, когда все уже вроде бы нормально, добавьте фон, который бы дал понять, что происходит на рисунке. В нашем случае я выбрал дождь. Да, это именно дождь, просто я в первый раз его рисовал. Но ничего, я тренируюсь. Итак, на этом рисунке я добавил частичное отражение, немного тумана и струи дождя. Все это я сделал с помощью dodge и аэрографа (свечение). Совет: когда добавляете свечение аэрографом, поставьте его на "осветлять". Может на этом рисунке я и перестарался, но главное, чтоб вы поняли идею J. |
 Рис. 8. Последний штрих |
Ну вот и всё. Это все мои действия во время рисования. Я надеюсь это в некоторой степени поможет тем кому интересно. Да, и я не эксперт, я не могу сказать, что Вы должны рисовать именно так. Ищите свой путь.
| Перевод: ArtLogic Источник: dhabih |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Пиксел за пикселом: рисуем патефонную иголку

Автор: Scooba
Меня нередко спрашивают о том, как создавалась растровая графика на funkreich.de. Я решил написать этот урок. В нем я расскажу как я создал этот пиксельный рисунок - старомодная патефонная иголка.
Какую программу использовать? Первое, что приходит в голову -Photoshop. Если вы уже привыкли к нему, то вряд ли променяете на что-нибудь другое. Я работаю в данный момент на версии 5.5, в которую входит приложение ImageReady. Последнее я рекомендовал бы для создания анимированных gif-файлов - ImageReady справляется с этим лучше, чем Fireworks.
Но в принципе, сгодится любой графический редактор, в котором можно менять цвета, есть карандаш и функция изменения масштаба :).
В этом уроке вы получите только основную информацию. Главное в этом деле - наметанный глаз. Нужно уловить особенности этого стиля изображения. Самый важный технический момент - создание нового вида в Photoshop (View > New View / Вид > Новый вид). При этом открывается новое окно, в котором вы можете независимо изменять масштаб изображения.
Шаг 1
Создайте новый документ. В диалоговом окне введите размеры изображения в пикселах. Размер лучше взять с запасом, немного больше предполагаемого размера вашего рисунка. Я ставил 320х240. Что касается цветовой палитры, то лучше выбрать RGB. Разрешение поставьте на 72 пиксела на дюйм (это разрешение монитора).
Теперь создайте новый вид (View > New View / Вид > Новый вид), установите масштаб 600% и разместите окна так, чтобы вы могли полностью видеть их одновременно. Создайте новый слой (нажмите иконку "Create New Layer" / "Создать новый слой"). Переключитесь на черно-белый цветовой режим (нажмите "D") и с помощью прямоугольного выделения очертите границу предполагаемого изображения. В моем случае это было 66х64 пиксела.
Преобразуем выделение в штрих (Edit > Stroke...; Width = 1 Pixel; Location =inside; Opacity =50% / Правка > Штрих…; Размещение - внутри, Непрозрачность - 50%).
С помощью инструмента "рука" (hand) расположите выделение во втором окне (с большим масштабом) так, чтобы вы могли видеть его полностью.


Шаг 4
Довольно просто, не правда ли? Теперь мы займемся светотенью. Это придаст рисунку реалистичности. Цвет тени для иголки #C8C100, светлых областей -
#FFFDC0. Конечно, вы можете выбрать свои значения. Поэкспериментируйте. Вы увидите, что нужны лишь незначительные изменения оттенка - этого, как правило, достаточно.
В увеличенном виде заметно подобие градиента. На самом деле, я не использовал градиент из набора Photoshop, а создал этот эффект с помощью инструмента "линия". Сначала рисуем смую яркую линию, потом - более тусклую и т.д. Я не сторонник применения сглаживания (anti-alias). Оно позволяет сделать некоторые переходы плавными. Но с другой стороны, вы не контролируете отдельные пикселы изображения. А это может быть важно.


Шаг 5
Соединение иголки с держателем обычно делают из хрома. Для создания эффекта "под хром" я использовал довольно распространенный прием. На самой выпуклой, и, соответственно, самой освещенной части оставьте белую линию. А теперь начните с темно-серого и постепенно дорисовывайте более светлые линии, пока не дойдете до белого. Затем, в самой яркой точке, возьмите снова темный цвет и постепенно, с каждой линией, переходите к более светлому оттенку серого. Проделайте эту операцию с обеими цилиндрическими деталями соединения.


Шаг 6
Мы почти у цели. Я обычно делаю контур готового изображения более толстым. Но у вас есть свои предпочтения. Вот так выглядит конечный результат.


Да прибудет с вами Пиксел!
| Источник: Funkreich pixel |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Помещение перехода на основу
До сих пор была изложена методика, применяемая для создания масок из растровых картинок или элементов перехода Flash. Но как на деле заставить переход работать?
Во-первых, нам необходимо изображение, способное воспринимать маску, созданную нами из элементов перехода Lingo. Это будет, бесспорно, опорное изображение в кадре среди множества, где будет предпринята групповая операция. Следующий код создает новый растр опорного изображения.
Поскольку изображение подлежит маскированию, оно должно быть 32 -битовым.
stageImage = new (#bitmap)
StageImage.image = image (myWidth, myHeight, 32)
stageImage.image.copyPixels ((the stage).image, stageImage.rect, rect (0, 0, myWidth, myHeight)) stageImage.useAlpha=TRUE
stageImage.image.setalpha(255)
Затем, перед рассмотрением следующего кадра, будет создан спрайт для помещения вновь созданного изображения над опорным. Эта методика (динамическое размещение канала спрайта) официально не поддерживается фирмой Macromedia. Более безопасный путь - это зарезервировать канал спрайтов и спрайт, чем создавать их на лету.
EmptySpriteChannel = the lastChannel
repeat while sprite (EmptySpriteChannel).type <> 0
if EmptySpriteChannel = 1 then
alert "This transition requires an empty Sprite channel"
exit
end if
EmptySpriteChannel = EmptySpriteChannel - 1
end repeat
puppetsprite EmptySpriteChannel,true
sprite (EmptySpriteChannel).member = stageImage
sprite (EmptySpriteChannel).rect = (the stage).rect
xx = myWidth / 2
yy = myHeight / 2
sprite (EmptySpriteChannel).loc = point (xx, yy)
sprite (EmptySpriteChannel).locZ = 2000
Когда клип продвинется к следующему кадру, он будет покрыт изображением кадра, который мы только что покинули. Это изображение, которое принимает маски и показывает опорный кадр за собой. Вот участок кода для интерпретации и применения маски из элемента перехода Lingo. Когда это будет выполнено, растр и спрайт, созданные в процессе, ликвидируются.
on executeWipe me
stepListCounter = stepListCounter + 1
if stepListCounter <= stepList.Count then
Trans_Mask.copyPixels (White_image, Trans_Mask.rect, White_image.rect, [#blendLevel: myblend, #maskimage: Alpha_trans.createMatte (stepList[stepListCounter])])
stageImage.image.setAlpha (Trans_Mask)
else
stageimage.erase ()
sprite (EmptySpriteChannel).member = VOID
puppetsprite EmptySpriteChannel, FALSE
end if
end
Пример клипа Вы можете загрузить исходный код Director 8.5 для примера клипа в форматах Windows или Mac. Он содержит готовый к применению порождающий скрипт и поведение (behavior). Поведение привлечено в канал скрипта и включает в себя возможности для выбора элемента перехода Lingo, установки параметров speed и blendLevel и переворота переходов. Еще одна способность - это возможность синхронизировать переходы со всем остальным. Это значит, что вы можете фактически анимировать находящееся за переходом. Получайте удовольствие!
Frank Di Luzio имеет титул BFA по фотографии от Рочестерского технологического института. С переходом фотографических спецэффектов, которыми он занимался, из темных фотолаботаторий на компьютер, он утвердился в своем интересе к электронным медиа-средствам. В настоящее время Frank является программистом в Director для DIA3 в Мюнхене, Германия. Родился в Испании, вырос в США, бегло общается на трех языках.
| Перевод: ArtLogic Источник: director-online.com |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Применение элементов перехода Lingo
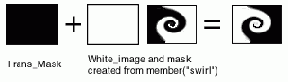
Элементы перехода Lingo это 8-битовые изображения. Разрешите мне также отметить, что в Lingo говорится "оттенки серого" (grayscale), но мне, как фотографу, хочется пользоваться терминологией Kodak. Для получения лучшего результата изображение должно содержать весь диапазон. Это значит 256 оттенков серого. Переход "водоворот" (swirl transition) в примере-клипе отлично показывает это.

Если вы запустите этот клип, вы заметите, что переход "водоворот" оживает, хотя элемент перехода Lingo, описанный выше, представляет собой всего-навсего одну картинку в оттенках серого. Как же такое произошло?
Для начала взглянем на эту последовательность изображений, сделанных с использованием картинки водоворота.

Вот только часть перехода в процессе, причем произведенная благодаря простому участку кода.
imageObject.createMatte (alphaThreshold)
Весь код перехода построен вокруг приручения этого мощного зверя. Итак, что же он делает?
Вспомните, что элементы перехода Lingo являются изображениями в оттенках серого с 256 градациями. На картинке сверху, однако, вы видите, что часть оттенков отсутствует, так что некоторые участки изображения представляют собой области белого или черного. То, что вы видите, является копией элементов перехода Lingo, модифицированных параметром alphaThreshold приведенного выше Lingo. Значение alphaThreshold может быть в диапазоне от 0 до 255 (256 градаций от белого к черному, соответственно). Если вы зададите значение alphaThreshold, равное 128 (50% серого), то любое большее значение оттенка превращается в черное, а любое меньшее становится белым. Если вы последовательно будете увеличивать значение alphaThreshold, вы получите серию картинок, где соотношение черного к белому изменяется как показано на приведенном выше изображении; белая область выглядит растущей пропорционально уменьшению значения alphaThreshold . Более того, форма белой области связана с изображением в оттенках серого, которое используется для перехода.
Когда же изображение использует маску, черная область маски определяет, что из оригинального изображения будет видимо (непрозрачно), а белая область маски определяет то, что вы не увидите (прозрачно). Оттенки серого представляют различные значения прозрачности. Поэтому, основываясь на приведенной выше фигуре, изображение, пользующееся этими масками, становится все более и более прозрачным по мере разрастания белой области.
Давайте исследуем немного исходного кода для того, чтобы выяснить, как он работает.
Мы начнем с двух 8-битовых изображений использующих палитру оттенков серого. Первое - это черное изображение, второе - белое для копирования поверх черного. Нам также понадобится 32-битовое изображение для хранения изображения элемента перехода Lingo в качестве альфа-канала. Эти три изображения созданы следующим образом:
Основное изображение - черное 8-битовое, переменная типа image с именем Trans_Mask. Это изображение, которое будет изменено, а затем использовано в качестве маски для перехода. Начинаем с черного, так как изображение, которое мы собираемся замаскировать должно быть полностью видимым в начале процесса. Переменные mywidth и myheight являются константами везде по тексту.
Trans_mask = image (mywidth, myheight, 8, #grayscale)
Trans_mask.fill (Trans_mask.rect, paletteIndex (255))
White_image это белое 8-битовое изображение, переменная соответствующего типа для копирования в Mask_image. Его мы будем применять для копирования белых (прозрачных) областей на маску. Размер и форма белой области, которая будет скопирована, будут определены параметром createMatte метода copyPixels.
White_image = image (mywidth,myheight, 8, #grayscale)
White_image.fill (White_image.rect, paletteIndex (0))
Alpha_trans является 32-битовым изображением (24 бита и альфа-канал), которое активируется в третьей строке кода.
Alpha_trans = image (mywidth, myheight, 32)
Alpha_trans.fill (Alpha_trans.rect, rgb (0, 0, 0))
Alpha_trans.useAlpha = true
Alpha_trans необходим для хранения изображения элемента перехода Lingo (myTransition) в качестве информации о альфа-канале с целью модификации ее методом createMatte. Мы можем присвоить маску любому 32-битовому изображению простым заданием его альфа-канала с помощью изображения в оттенках серого или просто значением серого. Установим альфа-канал изображению элемента перехода Lingo, пользуясь методом copyPixel для того, чтобы быть уверенными, что результирующий альфа-канал имеет такой же размер, как и изображение, которое мы будем им маскировать.
tmp_Image = image (mywidth,myheight, 8, #grayscale)
tmp_Image.copypixels (member (myTransition).image, tmp_Image.rect, member(myTransition).image.rect)
Alpha_trans.setAlpha (tmp_Image)
Имейте ввиду, это еще не маска перехода сама по себе. Это маска, которая будет модифицирована в методе copyPixels параметром alphaThreshold. Задавая alphaThreshold, модифицируем маску так, чтобы она не имела оттенков серого.
Для создания маски для перехода мы должны скопировать области из White_image в Trans_mask. Применяя альфа-канал переменной Alpha_trans для параметра maskImage мы можем точно определить, какая часть из White_image будет скопирована поверх. Вот здесь-то параметр alphaThreshold и вступает в игру.
Trans_mask.copyPixels (White_image, Trans_mask.rect, White_image.rect, [#maskImage: Alpha_trans.createMatte (alphaThreshold)])

Изменения в alphaThreshold изменяют параметр maskImage, который применяется в методе copyPixels, как это показано выше. Результат изменения alphaThreshold в виде последовательности с использованием элемента перехода Lingo типа водоворот в альфа-канале можно увидеть на рисунке в начале этого раздела.
Параметр alphaThreshold может принимать любые значения от 0 до 255. Следовательно, мы можем создать максимально 256 шагов для любого элемента перехода, имеющего 256 оттенков серого. Поскольку изменение маски изображения зачастую процесс длительный, вы, возможно захотите пропустить несколько шагов. Следующие строки создают список значений alphaThreshold с интервалами, определенными параметром mySpeed. Меньшие шаги означают более быстрые переходы.
stepList = []
mythreshold = 255
repeat while mythreshold > 0
mythreshold = mythreshold - (mySpeed)
stepList.add (mythreshold)
end repeat
| Перевод: ArtLogic Источник: director-online.com |
Приступим
Главное - не перестараться. Как и в настоящем макияже, от красивого до жутковатого - один шаг. Помните, вы не создаете образчик вечной молодости и неземной красоты. Вы просто пытаетесь устранить дефекты, портящие портрет.
Прежде чем приступить к ретушированию, стоит сохранить снимок оригинала (нажать New Snapshot в панели History). Тогда вы сможете вернуться к исходному состоянию с помощью кисти History Brush.
 Начните с сохранения снимка в панели "История", если хотите потом восстановить его |
Также я рекомендую сменить настройки Display & Cursors (Дисплей и Курсоры) на отображение реального размера кисти и установить Precise(Точный) для отображения курсоров. С такими настройками легче выполнять тонкую работу и особенно ретуширование которое мы будем делать.
 Вот такие установки предпочтительней при ретушировании |
И последнее. Постарайтесь сделать отсканированное изображение менее резким. Так легче будет ретушировать и окончательный вариант будет лучше выглядеть.
Процесс

На Рисунке 1 я подписал различные возможности, играющие роль в этом примере так чтобы было легче объяснить процесс и код. Ниже приведены шаги для построения inside/outside тестера:
Даны три вектора положения pA, pB, и pC, представляющие точки на поверхности плоскости, мы можем воспользоваться вычитанием векторов для создания двух векторов (vectorA и vectorB), чья величина и направление задают плоскость в 3D пространстве. С помощью этих двух векторов (vectorA and vectorB) мы будем применять векторное произведение для нахождения нормали к плоскости, которую мы назовем myNormal. Мы в основном заинтересованы в направлении myNormal, поэтому мы нормализуем его. Следующая операция -- использовать вычитание векторов для образования вектора от любой точки, лежащей на плоскости к точке, чье положение мы пытаемся определить. Давайте назовем его dVector. Он нас интересует только как вектор направления, поэтому мы нормализуем dVector также. Вычислим скалярное произведение myNormal и dVector -- образуется myNormal.dot(dVector). Так как оба этих вектора нормализованы, скалярное произведение будет косинусом угла между ними двумя. Если скалярное произведение равно нулю, то точка находится на плоскости. Если скалярное произведение больше нуля, то точка находится на стороне плоскости, противоположной направлению нормали. Если скалярное произведение меньше нуля, то точка лежит на стороне плоскости с той же стороны, куда направлена нормаль.
Пулевые отметины на металле
| Пулевые отметины на металле |

| В игровой графике отметины от пуль на металле - вещь необходимая. Есть, конечно, специальные фильтры, но лучше, чем вручную, ни один фильтр не сделает. Шаг 1. Итак, создайте новый файл размером, например, 500 на 500 пикселей с прозрачным фоном. На моих картинках вы видите черный фон, не обращайте внимания, это только для наглядности. Шаг 2. Создайте новый слой. Выберите инструмент выделения окружности (   Шаг 3. Выберите кисть с мягким краем и более темным серым цветом нарисуйте в середине точку. Теперь уменьшите размер кисти, и еще более темным серым тоном рисуйте точку поменьше. Повторите все снова несколько раз.  Шаг 4. Затем возьмите кисть совсем небольшого диаметра и рисуйте в середине "дырку" с неровными краями.  Шаг 5. Щелкните по инструменту Dodge (   Шаг 6. Более крупной кистью подсветите нижний край. Можете также сделать верхнюю часть темнее с помощью (  Шаг 7. Теперь тонкость: выберите ластик и сделайте края нашего круга неровными. Хотя наша дырка и выглядит несколько странно, при уменьшении все будет как надо.  Шаг 8. Теперь можно копировать слой в нужное изображение, уменьшать его масштаб и пристраивать прямо на металлическую поверхность.  Если вам кажется, что в этом варианте отверстия выглядят слишком грубо, можно уменьшить их прозрачность.  |
Пулевые отверстия в стекле

Итак, начнем.
Шаг 1. Создайте новый документ размером 500 на 500 пикселей с черным фоном.
Шаг 2. Создайте новый слой. Выберите инструмент Freeform Pen (


Шаг 3. Выберем наш путь с помощью (



Шаг 4. Нажмите Edit -> Transform Path -> Rotate. Немного поверните путь так, чтобы полуокружность внизу совпадала с предыдущим вариантом. Снова нажмите (

Шаг 5. Для того, чтобы повторять поворот, можно пользоваться Edit -> Transform Path -> Again (Shift+Ctrl+T). Повторяйте всю продцедуру, пока не получите результат в виде круга из черточек с отверстием посередине. Дублируйте слой и поворачивайте его вокруг своей оси (Ctrl+T), при этом немного сдвигая.

Шаг 6. Лучше добавить еще несколько других "трещин" для того, чтобы наше "пулевое отверстие не было слишком круглым и стилизованным. В этих же целях некоторые черточки в слоях можно удалить ластиком.
В результате должно получиться нечто вроде этого:

Шаг 7. Теперь склеиваем слои друг с другом, уменьшаем масштаб изображения до нужного размера и пристраиваем "пулевое отверстие" на стекло в нужном месте.

Я применял этот способ при разработке игровой графики, и мне кажется, отверстия выглядят вполне натурально.
| Автор: mailto:gfx4ever@gmx.de Источник: Gfx4ever Перевод: ALS Group |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Работаем с Director : Image Blender

.program { FONT-SIZE: 10pt; FONT-FAMILY: Courier New } .green_program { FONT-SIZE: 10pt; COLOR: #008000; FONT-FAMILY: Courier New }
Автор: Frank Di Luzio
Одно из преимуществ пребывания в рядах подписчиков такого форума, как DIRECT-L, это доступ к образцам клипов. Benjamin Ellison опубликовал один такой, описывающий создание переходных эффектов между изображениями (ищите на DIRECT-L строку "cool transition effects" в августе 2001). Его письмо заканчивалось советом, чтобы кто-нибудь еще взялся за это, "причесал" и наделил характером (behavior). Меня настолько заинтриговал пример, что мне захотелось предпринять что-нибудь в этом же духе. Поэтому я связался с Беном и сказал ему, что я созрел и это как раз для меня. Что же вышло из этого? А получился переходный скрипт, который я могу использовать при переходе от фазы к фазе. Несмотря на то, что мой скрипт значительно отличается от его, продемонстрированная им методика осталась такой же.
Эти переходы созданы преобразованием изображения в оттенках серого в маску. Маска определяет, какие участки налагаемого изображения прозрачны, поэтому можно показать то, что находится позади изображения. Применяя Imaging Lingo, вы можете изменять маски и применять каждое изменение к налагаемому изображению. Применяя их в последовательности, создаем переходный эффект.
В этой статье я попытался описать, как работают элементы настраиваемого перехода Lingo. Статья сфокусирована только на Lingo, без дополнительных средств применяемом для создания переходов, но скрипт в клипе-образце содержит также много материала для собственного рассмотрения.

.program { FONT-SIZE: 10pt; FONT-FAMILY: Courier New } .green_program { FONT-SIZE: 10pt; COLOR: #008000; FONT-FAMILY: Courier New }
Пользуйтесь переменной stepList для изменения значения alphaThreshold для createMatte.
Trans_Mask.copyPixels (White_image, Trans_Mask.rect, White_image.rect, [#maskImage: alpha_trans.createMatte (stepList[stepListCounter])])
Затем, после каждого изменения, задайте маску элемента параметром Trans_Mask.
myImage.image.setalpha (Trans_Mask)
Каждая маска, которая была создана до сих пор, содержит четко ограниченные белые и черные области. С целью смягчения краев можно воспользоваться параметром blendLevel для метода copyPixels. Задавая blendLevel значение, меньшее чем 255, можно повлиять на прозрачность изображения, которое было скопировано. Уровень перехода, равный 0 - это когда вы совсем не пользуетесь методом copyPixel.
Trans_Mask.copyPixels (White_image,Trans_Mask.rect,white_image.rect, [#blendLevel: myblend, #maskimage: Alpha_trans.createMatte (stepList[stepListCounter])])
Каждое изменение маски теперь будет скопировано с известной долей прозрачности поверх предыдущей маски, вызывая эффект слоеного пирога. В результате получим маску, имеющую оттенки серого. Картинка снизу показывает края маски. По мере накопления слоев, каждый новый и больший слой добавляет плотность маске и затемняет предыдущий слой.

Вот более детальный вид маски, созданной из элемента перехода Lingo водоворот. Можно увидеть эффекты применения blendLevel, равного 70, в области между белой и черной зонами.

Изготовление ваших собственных растровых элементов перехода Lingo в графическом редакторе требует терпения, многих умений и частых проверок. К счастью, я знаю удобный способ создавать такие элементы во Flash.
Работаем с Flash: оригинальные текстовые эффекты


Если речь заходит о Flash, то говорят прежде всего об ActionScript, редакторе действий (Actions) и панели отладки (Debugging). Конечно, эти нововведения в Flash МХ весьма существенны, но не стоит забывать и о некоторых других.
В этом туториале мы воспользуемся функцией Distribute to Layer (распределить по слоям), чтобы создать оригинальные эффекты анимации текста на кнопках. Конечно, возможности этой функции намного шире.
Большинство новых функций призваны сделать процесс дизайна менее утомительным и скучным. Но функция распределения по слоям выделяется из этого ряда - она обрабатывает несгруппированный объект и распределяет его элементы по отдельным слоям.
Это поможет вам в анимации текста. Например, если вы обработаете текст, то каждую букву будет в отдельном слое и вы сможете ее редактировать.
Итак, прочитайте и приколитесь:
 |
Этап 1. Функция распределения по слоям в Flash МХ. Используем ее для создания анимированных текстовых эффектов на отдельных буквах. | |
 |
Этап 2. Интересный эффект Shape Tween (постепенное преобразование формы). Создайте вложенные анимации Shape Tween для каждой буквы и затем добавьте эффект твиннинга (постепенного преобразования). | |
 |
Этап 3. Анимация при наведении указателя мышки С помощью невидимых кнопок, управляющих текстовыми клипами, можно создавать оригинальные эффекты. |
Файлы для загрузки:
funky_text.zip
graphic_scene.zip
screen_time.zip
video.zip
Работаем с Flash: оригинальные текстовые эффекты
Этап 1. Функция распределения по слоям в Flash МХ.
Шаг 1

Откройте файл ecorp2.fla в Flash MX. Все файлы, упоминаемые в туториале, вам нужно загрузить. Сохраните его в своей папке и назовите ecorp2_mod.fla. Найдите текстовый слой (Text) на таймлайне и выберите его. Вставьте новый слой над текстовым - для этого нужно нажать кнопку "вставить слой" (Insert Layer)
Переименуйте только что созданный слой в Text MCs (Text Movie Clips - текстовые клипы). Снова выберите текстовый слой и скопируйте его - нажмите Ctrl/Command+C. Теперь выберите слой Text MCs и вставьте в него содержимое буфера обмена - нажмите Ctrl/Command+Shift+V.
Шаг 2

Нажмите Ctrl/Command+T, Ctrl/Command+K, Ctrl/Command+L и Ctrl/Command+I - появятся соответственно панели Трансформации (Transform), Выравнивание (Align), Библиотеки (Library) и Информации (Info). Разместите эти четыре панели справа, а остальные панели оттуда скройте. Откройте панель Библиотеки и разместите ее внизу, так чтобы как было видно как можно больше. Разверните все четыре панели.
Шаг 3

Нажмите на иконку папки на панели библиотеки - появится новая папка. Назовите ее "Default Resources" (стандартные ресурсы) и перетащите в нее все клипы и графику. Удерживая клавишу Option/Alt нажмите на иконку с глазом возле текстового слоя - остальные слои станут скрытыми. Откройте панель свойств (Properties) внизу, выделите все текстовый элементы слоя и измените их цвет на светло серый (значение #CCCCCC).
Шаг 4

Повторите аналогичную процедуру со слоем Text MCs. Выберите слово "Home". Нажмите F8 - откроется диалоговое окно преобразования в символ (Convert to Symbol).
Введите имя Home Main MC, установите поведение (Behaviour) на "клип" (Movie Clip), оставьте совмещение (Registration) по центру и нажмите OK. Теперь выделите клип "Home Main MC" и нажмите Command/ Ctrl+E, чтобы отредактировать его. Увеличьте масштаб отображения текста.
Шаг 5

Выберите слово "Home". Нажатие Ctrl/Command+B разделит текст на составляющие, а Ctrl/Command+Shift+D - распределит полученные объекты по слоям. Переименуйте слой Layer 1 в "Actions". Выделите букву "H" на соответствующем слое. Нажмите F8 и в появившемся диалоговом окне введите имя "Home MC H", поведение - клип, совмещение - по центру. То же самое проделайте с буквами "O", "M" и "E", назвав их соответственно "Home MC 0", "Home MC M" и "Home MC E".
Шаг 6

Кликните на иконке папки на панели библиотеки, чтобы создать новую папку. Назовите ее "Home Text" и переместите туда клип "Home Main MC". Создайте еще одну папку - "Home Letters" и переместите туда клипы для всех букв - "Home MC H", "Home MC 0", "Home MC M" и "Home MC E".
Шаг 7

Выделите клип "Home MC H" и отредактируйте его (Ctrl/Command+E). Выделите букву "H" и нажатием Ctrl/Command+ B разбейте его на составляющие. В меню Вид выберите Увеличение > 800 процентов (View>Magnification>800). Подгоните размеры окна так, чтобы справа и сверху от буквы "Н" осталось немного пространства. Выберите инструмент Линия (Line tool) нажатием клавиши "N". На панели свойств измените параметр Stroke Height (высота штриха) на 0.25. Измените цвет на красный.
Шаг 8

Удерживая клавишу Ctrl/Command нарисуйте прямую горизонтальную линию справа и немного выше буквы "Н", приблизительно вдвое шире чем она. Инструментом Стрелка (Arrow), который вызывается нажатием клавиши "V" и выделите линию. Нажмите Ctrl/Command+D пять раз, чтобы создать пять копий линии. Поместите пятую линию чуть ниже буквы. Теперь выделите все линии и откройте панель Выравнивание (Align). Выровняйте линии по левому краю (крайняя левая кнопка на панели выравнивания) и распределите их по центру по горизонтали).
Шаг 9

Сгруппируйте линии нажатием Ctrl/Command+G. Откройте диалоговое онко преобразования в символ (F8). Введите имя "Lines", поведение - клип, совмещение - по центру. Нажмите на панели выравнивания кнопку "To Stage" (по размерам сцены), а затем отцентруйте клип с линиями по вертикали и горизонтали. Нажатием Ctrl/Command+B разделите объект на составляющие. Выделите любой участок буквы "Н" и вы увидите, что мы "нарезали" этими линиями нашу букву.
Этап 2. Интересный эффект Shape Tween (постепенное преобразование формы).
Шаг 1

Переименуйте слой "Layer 1" в "H Shape Tween". Вставьте новый слой нажатием кнопки "вставить слой" (Insert Layer) и назовите его "Actions". Выберите кадр 15 в обоих слоях - "H Shape Tween" и "Actions". Добавьте ключевой кадр нажатием F6. Теперь выберите кадр 15 в слое "Actions". Откройте панель действий (Actions). Выберите Действия > органы управления клипа (Actions>Movie Control). Двойным щелчком мыши добавьте действие "стоп" - stop() - в ключевой кадр. Сверните панель действий.
Шаг 2

Выберите кадр 1 в слое "H Shape Tween". Выберите Вид > Увеличение > 800% (View > Magnification > 800 per cent). Выберите инструмент Увеличение (Zoom) клавишей M или Z. Выберите увеличение и щелкните мышью в центре "Н". Выберите инструмент Стрелка (клавиша "V"). Удерживая Shift выделите элементы буквы "Н" заключенные между двумя верхними, затем двумя средними и двумя нижними линиями. Продолжая удерживать Shift сместите влево выделенные участки на пунктов (20 раз нажмите клавишу "влево"). Выделите, удерживая Shift, оставшиеся элементы буквы и сместите их вправо на 20 пунктов.
Шаг 3

Щелкните мышью на любом кадре между 1 и 15 в слое "H Shape Tween". Откройте панель свойств и поставьте в Tween параметр Shape (форма). В поле Ease (припуск) введите значение -50. Позже мы применим постепенное уменьшение яркости с помощью альфа-прозрачности. Поэтому мы повременим с эффектом Shape Tween, пока клип виден более четко. Режим смешивания (Blend) оставьте на Distributive (распределение).
Шаг 4

Сверните панель свойств. Выберите кадр 1 в слое "H Shape Tween". Примените команду "выделить все" и нажмите Ctrl/Command+B. Теперь выберите инструмент Стрелка. Выделите все красные линии и удалите их. Будьте внимательны, поскольку линии разбиваются на части везде, где пересекаются с линиями буквы и некоторые части будут размером с точку. Но вам нужно удалить их все.
Шаг 5

Теперь выберите кадр 15 в слое "H Shape Tween". Выделите и удалите все красные линии. Убедитесь в том, что удалили все. Просмотрев все кадры от 1 до 15 вы можете выявить оставшиеся линии. Если вы заметите красные линии в окончательном эффекте, значит они остались в одном из кадров. В результате должны получиться только меняющиеся черные линии.
Шаг 6

Вернитесь к клипу "Home Main MC". Добавьте 30 кадров в каждом кадре. Откройте диалоговое окно предпочтений (Preferences) нажатием Ctrl/Command+U. Отключите параметр Span Based Selection (сегментное выделение). Параметр Span Based Selection затрудняет выделение некоторых кадров. Если вы, например, щелкнете мышью на кадре 5 в слое "H", то выделится весь сегмент, а не один кадр. Отключение этого параметра значительно упрощает вставку ключевых кадров.
Шаг 7

Нажмите ОК и закройте окно предпочтений. Щелкните на кадре 5 в слое "Н" и нажмите F6. Еще раз кликните на кадре 5 и выберите клип "Home MC H". Разверните панель трансформаций "Transform" и введите в поле Вращение (Rotation) значение 180. Разверните панель свойств и поменяйте цвет на альфа со значением 0. Теперь щелкните на любом кадре от 5 до 15 в слое "H". В поле Tween панели свойств установите параметр Motion (движение). Все свойства в секции Tween оставьте по умолчанию. Выберите кадр 1 в слое "H" и удалите клип "Home MC H".
Шаг 8

Теперь вам нужно повторить все шаги с 7-го шага первого этапа до 7-го шага второго этапа с клипами "Home MC O", "Home MC M" и "Home MC E". Единственное, что когда вы будете делать шаги 8 и 9 первого этапа, можете не рисовать линии, а перетащить клип "Lines" и отцентровать его поверх буквы. Напрмер, при работе с "Home MC O" разбейте "О" на составляющие, перетащите клип "Lines", отцентруйте его и разбейте на составляющие. Применяйте к клипам эффект Shaped Tween с теми же установками.
Шаг 9

В клипе "Home Main MC" movie clip, сместите изменения для каждой буквы на 5 кадров. К примеру, в клипе "Home MC O" начните твиннинг на слое "O" в кадре 10 и закончите его на кадре 20, в клипе "Home MC M" начинайте с кадра 15 в слое "М" и заканчивайте на 25. Не забудьте удалить клипы из первых кадров каждого слоя.
Этап 3. Анимация при наведении указателя мышки
Шаг 1

Выберите слой "Actions" и нажмите кнопку "вставить слой". Назовите новый слой "Labels". Кликните на первом кадре нового слоя 1. Откройте панель свойств и установите Label на Rollover. Добавьте еще 35 кадров во всех слоях. Выберите кадр 35 в слое "Labels". Добавьте ключевой кадр (F6). На кадре 35 установите значение Rollout.
Шаг 2

Выберите инструмент Стрелка и протащите кадры с первого по 30 в слоях "H", "O", "M" и "E". Нажмите Ctrl+Alt+C (PC)/Command+Option+C (Mac), чтобы скопировать кадры. Теперь выберите кадр 35 на слоях H, O, M и E. Вставьте кадры (Ctrl+Alt+V (PC)/Command+Option+V (Mac)). Flash MX добавит лишние кадры в слоях H, O, M и E, с 65 по 94. Выделите их и удалите (Shift+F5). Выберите кадр 60 в слоях H, O, M и E и добавьте кадр (F5).
Шаг 3

Выберите инструмент Стрелка и протяните через кадры с 35 по 65 в слоях H, O, M и E. Воспользуйтесь командой Реверс из меню Изменить > Кадры (Modify>Frames>Reverse). Тепер добавьте ключевой кадры в слое Actions в кадрах 30 и 65. Добавьте действие Stop в кадрах 1, 30 и 65 слоя Actions.
Анимация почти готова. Если бы функция Reverse Frames работала так, как нужно, то у нас была бы одна и та же закономерность изменения от 35 до 65 кадра, как и от 1 до 30, только в обратном порядке. Нужно немного доработать этот момент.
Шаг 4

Добавьте ключевой кадр в кадр 40 слоя M, кадр 45 слоя O и 50 - слоя H. Выберите кадры с 35 до 40 на слое М. Нажмите правую кнопку мыши (или Option и левую кнопку на Mac на кадрах и выберите в меню "очистить ключевой кадр" (Clear Keyframe). Повторите это же со слоем О (кадры 35-45) и слоем Н (35-50). Действие stop в кадре не позволяет пользователю увидеть что-либо. нам нужно добавить органы управления событиями к невидимым кнопкам, чтобы пользователи видели анимацию, когда наводят указатель мыши на кнопку и уводят с нее.
Шаг 5

Вернитесь в основное окно. Все слои, кроме Text MCs, должны быть невидимыми. Вы должны видеть белые точки. Это клип, над которым мы работаем. Flash показывает клип, в первом кадре которого нет графики. Щелкните на белой точке с кнопкой Arrow и откройте панель свойств. Измените имя объекта на "home".
Шаг 6

Теперь щелкните мышью, удерживая Alt/Option на белой точке под иконкой глаза возле слоя кнопок (Buttons) - это третий слой под слоем Text MCs layer. В этом слое находится несколько голубых прямоугольников - невидимые кнопки. В таком виде Flash отображает кнопки без содержимого в исходном состоянии. Голубой объемный прямоугольник - нажатие мышью. Эти голубые прямоугольники незаметны при просмотре клипа. Выберите верхнюю кнопку.
Шаг 7

Откройте и разверните панель действий. Учтите, что на кнопке уже есть маркеры событий on (RollOver) и on (RollOut). Выберите панель действий и нажмите Ctrl/Command+Shift+E, чтобы переключиться в расширенный режим (Expert Mode). Поставьте курсор в конце строки кода _root.one.gotoAndPlay("OUT");
и нажмите ввод. Затем добавьте
_root.home.gotoAndPlay(2);
к коду on (RollOver). Теперь разместите курсор в конце строки _root.one.gotoAndPlay ("IN");
и добавьте
_root.home.gotoAndPlay ("RollOut");
к коду on (RollOver).
Шаг 8

Сверните панель действий и нажмите Ctrl/Command+Enter, чтобы протестировать клип. Наведите мышь на кнопку Home и отведите в сторону - посмотрите, что произойдет. Обратите внимание, что анимации разные, при разных действиях мыши. Закройте тестовое окно. Теперь вы можете создать аналогичные эффекты с другими надписями для других кнопок.
Шаг 9

Чтобы сэкономить время, советую вам использовать в других надписях клипы с уже имеющимися буквами. Просто скопируйте и вставьте их. Функция Distribute to Layers позволяет создавать множество оригинальных текстовых эффектов. Экспериментируйте и наслаждайтесь. Успехов.
| Источник: Computer Arts |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Раскрашиваем черно-белую фотографию

Уже есть несколько уроков, описывающих как сделать из цветного изображения монохромные версии. Некоторые я написал сам. Я думал об этом сегодня утром, и мне пришло в голову, что я редко вижу уроки, описывающие обратный процесс. Это занимает довольно много времени, требует терпения и смекалки при использовании инструментов и комбинаций режимов смешиваня, но может дать интересные и вполне реалистичные результаты. Я покажу как раскрасить изображение в Photoshop 7, но вы сможете использовать приемы урока и в более ранних версиях Photoshop, или в других аналогичных программах.
Для этого урока я использовал пример с сайта Photos.com. Ребята с Photos.com были столь любезны, что позволили мне использовать их картинки в моих уроках, и с тех пор это мой любимый фото-сайт, сочетающий высокое качество и широкий выбор. Если вы еще там не были, я рекомендую зайти. Ну а теперь - приступим.

Эта молодая женщина кажется немного грустной и задумчивой. Чуточку одинокой и несколько печальной... ей просто необходим макияж! ОК, может быть, я провел слишком много времени за просмотром телевизора вместе со своей женой, но все же мне кажется мы можем попытаться немного поднять ей настроение.

Сначала давайте дублируем оригинальное изображение в отдельный слой. Я всегда оставляю копию оригинала. На всякий случай.

Теперь дублируем фоновый слой еще раз. Сделаем пока верхний слой невидимым и выберем средний слой. Начнем с волос на этом слое.
Нажмите кнопку "New Adjuisment Layer" внизу панели слоев, или просто выполните Layer -> New Adjuisment Layer. Выберите Hue/Saturation.

В диалоге Hue/Saturation отметьте чек-бокс "Colorize" в правом нижнем углу. Двигайте бегунки, чтобы получить нежный тон сепии, как показано на картинке. Когда удачный тон подобран, жмите ОК.
 |
 |
Теперь выберите самый верхний слой - тот, который мы раньше сделали невидимым. Мы выполним большую часть работы на нем.



Тем, кто незнаком с масками, следует знать: черный скрывает, белый открывает. Вы спросите, что я имею ввиду. Ну, лучшим способом это описать будет обычная демонстрация. Когда вы рисуете черным на слое Layer Mask, эта часть содержимого слоя становится невидимой, открывая слой, лежащий ниже. Поэтому когда я рисую черным по волосам в левой части маски, в этом месте проявляется нижний слой, который мы только что раскрасили.



Теперь нажмите на иконку с изображением слоя. Это позволит вам работать с настоящим изображением вместо маски.
Выполните Image > Adjustment > Hue/Saturation. Снова щелкните по чекбоксу "Colorize". Настраивайте тон слоя пока не добьетесь получения оттенка цвета кожи. Когда тон будет найден, жмите ОК.

Щелкните по иконке краски на панели инструментов, чтобы вызвать диалог Color Picker. Выберите тон для глаз. В этом примере я решил сделать их голубыми. Когда выбор сделан, кликните ОК.

Это очень важная и хитрая штука - раскрашивание глаз и губ. Выберите инструмент кисти (Paintbrush). Выберите мягкую кисть не большего размера, чем это нужно для раскрашивания выбранного участка. Установите режим смешивания кисти на Color. Установите Opacity на 50% и Flow на 60%.

Рисуйте прямо по радужке. Заметьте, что когда мы рисуем в режиме Color, белые участки не закрашиваются, цвет изменяют только более темные.
 |
 |
 |
 |

Если следующие несколько шагов покажутся вам излишними, вы уж простите. Я не специалист по макияжу, поэтому понятия не имею, какие цвета подходят к типу кожи нашей девушки. Но думаю, тут важнее методы и техника ретуши, чем качество макияжа.
Создайте новый слой. Установите режим смешивания слоя на Overlay.

Для ресниц, бровей и век нам понадобится более темный тон. Вызовите диалог Color Picker для выбора цвета краски. Я использовал темный серо-голубой тон.

Снова воспользуйтесь кистью и рисуйте поверх ресниц, бровей и век.
 |
 |
 |

Измените цвет краски на более светлый серо-голубой.

Выберите слой с маской и кликните на инструменте кисти.

Не меняя режим смешивания кисти (Color), закрашивайте те области, где вы хотите придать эффект использования теней или карандаша.



Легкими мазками рисуйте инструментом Burn поверх губ, бровей и областей, где должен быть применен макияж.
Выберите верхний слой.

Мы можем придать губам еще немного больше цвета, рисуя по этому слою красной или коричневой краской. Откройте Color Picker краски. Выберите тон (коричневый / красный) для губ и нажмите ОК.



Ну вот и все. Пока делал урок, у меня получились два примера, демонстрирующие использование одних и тех же техник.
 |
 |
| Автор: Al Ward Источник: Graphics.com Перевод: ALS Group |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Расстановка ключевых точек с помощью скриптов

Эта статья - довольно точный перевод руководства, опубликованного на сайте http://www.adobe.com/. Кроме информации, почерпнутой из оригинала вы встретите и мои комментарии, так как часто от них очень сложно удержаться. Стоит лишь прочитать хотя бы название руководства-оригинала: Motion math. The Animator's Friend. По-русски это выглядит примерно так: Математика движения. Друг Аниматора. Как и все фирменные руководства, оно рассчитано на человека "лишь вчера увидевшего компьютер", и часто грешит излишней подробностью. Итак, поближе к тексту оригинала:
Во-первых поздравляю всех тех, для кого пугает слово математика, фигурирующее в названии руководства. Это руководство познакомит вас с основами применения аппарата скриптов After Effects для расстановки ключевых точек, что по-английский это называется "motion math". При создании сложных видеоэффектов вы наверняка сталкивались с необходимостью расстановки большого количества ключевых точек в завистимости от какого либо параметра. Например ключевые точки движения слоя в завистимости от ритма музыки в аудио-слое. Для тех, кто не приемлет расстановку сотен ключевых точек вручную и предназначено это руководство.
Как уже было сказано для решения этой задачи мы воспользуемся аппаратом скриптов (motion math). Как оказалось это довольно просто, и единственное что может омрачить радость программирования сложных видеоэффектов - обязательное наличие не просто After Effects, а обязательно After Effects Pro Bundle. Только в этом варианте поставки After Effects и есть столь необходимая штука, как motion math. Кстати, если вы уже определились в желании попробовать все на практке - качайте архив проекта. Видимо для тех новичков, кто не умеет пользоваться архиватором на Adobe подготовили саморазархивирующийся архив. Я его таким в точности и сохранил. Для Windows-версии он лежит тут, а за версией для Macintosh вам придется сходить на сайт http://www.adobe.com/ и обратиться к руководству-оригиналу.
В принципе в результате мы должны получить "дергающуюся" под музыку из аудио-слоя надпись "Twenty-Four:Seven". В теории это элементарно - в каждом кадре берем амплитуду из аудио-слоя, масштабируем полученную величу так, что-бы она имела размерность координат анимируемого слоя, создаем ключевую точку в анимируемом слое, присваивая координате подготовленную величину. Далее идем к следующему кадру и повторяем все сначала. Все это легко "автоматизировать" с помощью скриптов. Так мы и поступим. А когда все будет готово в окне Preview мы получим что-то подобное, изображенному на следующем рисунке.

Все что слева от двоеточия (надпись "Twenty-Four") будет масштабироваться по горизонтали под музыку из аудио-слоя, точнее под ее низкочастотную составляющую. Все же что справа от двоеточия (надпись "Seven") будет "разрезано" по-горизонтали и две половинки будут двигаться по вертикали друг-от-друга. Причем это движение будет базироваться на амплитуде высокочастотной составляющей аудио-слоя. Ну как тарелки на ударной установке.
Начнем,
Запустите After Effects, создайте новый проект, назвав его "Motion Math Tip". Нет, назвать-то его можно как угодно, это просто в оргигнале так. Импортируйте файл audio.mov, который вы найдете в архиве. Далее импортируйте как файл "Иллюстратора" файл text.ai. Для этого из меню File выберите пункт Import, а там пункт Illustrator As Comp. У ваc получится что-то типа:

В окне Project кликните дважды по файлу text.ai. Откроется окно Time Layout. Далее в меню Composition выберите пункт Composition Settings и отрегулируйте параметры композиции. Размер кадра Frame Size установите в 640х480. Частоту кадров Frame Rate установите 30 кадров/сек (Это, если интересно NTSC - американцы все-таки). Длительность композиции Duration установите в 7:17. Напоминаю, что 7:17 это SMPTE код, обозначает 7 секунд и 17 кадров. Все это вы видите на следующем рисунке.

На Time Layout установите текущий кадр 0:00 и перетащите файл audio.mov из окна Project в самый низ окна Time Layout.

В окне Time Layout выберите слой Background Text, нажмите клавишу <t> (так оказывется открывается управление прозрачностью). Кликните по 100% в Opacity и установите прозрачность 25%. Надпись на "Twenty-four:Seven" в слое Background Text будет как бы полупрозрачной статичной тенью (или отражением) надписи из слоев, находящихся сверху.

Пару замечаний: что бы открывать только нужные свойства в слоях вы можете пользоваться "горячими клавишами". Полный список их есть в help, но основное правило тут такое: "горячие клавиши" соответствуют первым буквам свойств. Исключение здесь только для прозрачности: Opacity - <t>. Вообще открывать только нужные свойства очень удобно - в окне Time Layout меньше хаоса.
Идем дальше,
В окне Time Layout дважды кликните по слою Twenty Four. Слой откроется в отдельном окне. В правом-верхнем углу окна есть кнопочка с черным треугольником. Эта кнопка опций окна. Кликните по ней и выберите пункт Ancor Point Path (Установка точки привязки). Русским языком говоря - установка точки от каторой задается движение, вокруг которой проводятся повороты и масштабирование. Кстати вы только что выбрали режим, в котором эта самая точка привязки видна. Теперь будем ее двигать. Для этого выберите из палитры инструментов инструмент Pan Behind Tool. Все происходящее подробно изображено на следующем рисунке.

Тащите точку привязки по слою правее буквы "R". Теперь, как вы можете догадаться, упомянутое выше горизонтальное масштабирование будет иметь место именно вокруг вновь назначенной точки. Отрегулировали слой ? Можете окно с ним закрыть.
Как вы помните, некоторые слои мы будем анимировать в зависимости от высоких частот звукового слоя, а некоторые от низких. Вот сейчас выделением полосы частот мы и займемся. Что бы выделить "низы" мы применим эффект полосовой фильтрации Hi-Low Pass.

Его можно присвоить аудио-слою через меню Effects - подменю Audio - Hi-Low Pass. Настроим эффект в окне Effects Controls. Тип полосы - низкочастотный. В переключателе Filter Options выберите Low Pass. Частоту отсечения Cutoff Frequency установите в 75 Гц. Сделав все это вы исключите все частоты выше 75Гц.
Вот мы и добрались до скриптов.
Попытаемся расставить ключевые точки с помощью скриптов в слое Twenty-four. Выберите этот слой. Далее выберите меню Layer, подменю Keyframe Assistant, Motion Math.

Откроется окно управлением скриптами. По умолчанию там будет загружен скрипт Copy Values. Кликните по кнопке Load и загрузите скрипт Laueraud.mm. Он является основой для любой анимации на основе звуковой информации.

Первые четыре строки: строки описания, в общих чертах описывающие действия скрипта, комментарии одним словом. Следующие две строки задают максимум и минимум в котором будет находится выходное значение скрипта. То есть, если вы хотите анимировать масштаб от 0 до 100%, вам надо будет минимум установить в 0, а максимум в 100. По умолчанию минимальное значение установлено в 50, а максимальное в 1000. Вы же их установите в 25 и 300 соответственно. Последние две строки скрипта - собственно и есть сам скрипт и содержат всю "математику" его работы.
Далее установим что чем будет управлять. Опираясь на логику работы скрипта установим что вторым слоем (управляющим) будет аудио-слой audio.mov. Собственно для аудио-слоя дальше можно ничего не настраивать - все равно все уточняющие настройки скрипт игнорирует. Но все же управляющей величиной (Property) будет амплитуда сигнала, а браться она будет из обоих каналов (Channel:All).
Теперь установим что первым слоем для нашего скрипта (управляемым слоем) будет слой Twenty-four. Точнее мы будем анимировать параметр Scale этого слоя. Мы будем масштабировть слой по горизонтали, что и укажем Channel:X (по оси X). Убедитесь, что включен режим "30 ключевых точек в секунду", то есть в каждом кадре по ключевой точке. Это дело настраивается в "Sample at:". Все, кликайте Apply. Теперь в слое Twenty-four в каждом кадре в свойстве Scale появилочь по ключевой точке.
Следующий шаг вам уже в общих чертах знаком. Теперь в аудио-слое мы обрежем все низкие частоты. Настроим эффект Hi-Low Pass. Тип полосы - высокочастотный. В переключателе Filter Options выберите High Pass. Частоту отсечения Cutoff Frequency установите в 7500 Гц. Сделав все это вы исключите все частоты ниже 7500 Гц. Кому сложно - смотрите на картинку.

"Заряжаем" скрипты. Сначала для слоя Seven Top. Как вы помните, мы хотели, чтобы слои Seven Top и Seven Bottom "разъезжались по вертикали" под "высокие" музыки из аудио-слоя. Разберемся для начала со слоем Seven Top. Для этого слоя запустим окно скриптов Motion Math. Кто забыл как это делается - см.выше. Минимальное значение устанавливаем в 240, максимальное в -1750. Управляемый слой, как уже говорилось Seven Top, анимируемый параметр Position. И не просто, а только по оси Y. Управляющий слой, естественно audio.mov. Словом, все как на картинке.

Замечу еще, что отрицательное значение для максимума установленно не по ошибке, а для того, что бы чем больше "верхов" - тем выше двигается слой. Вверху то Y=0. А такое большое значение -1750 выбрано из-за того, что громкость "высоких" обычно очень мала. А минимум 240 - как раз центр экрана. Т.е. "высоких" нет - верхняя часть надписи Seven на своем месте - в центре экрана.
Далее все аналогично делаем для слоя Seven Bottom.

Тут минимум устанваливаем в 240, а максимум в 1980.
Ну вот теперь в слоях Seven Top, Seven Bottom и Twenty-Four появилось огромное количество ключевых кадров, которое сделать вручную очень затруднительно.
Идем дальше.

В окне Time Layout с помощью клавиши <Shift> выберите все слои. Нажмите клавишу <u>, откроются только те свойства, где есть ключевые точки. Откроются свойства Position для двух верхних слоев и Scalе для третьего. Обратите внимание на непропорциональное масштабирования в слое Twenty-Four. Масштабирование в этом слое имеет место лишь по одной оси. Так вот, для того чтобы избежать каких-либо нежелательных артефактов, рекомендуется для этого слоя включить режим Continuous Rasterization. Для этого в окне Time Layout возле слоя есть переключатель в виде такого черного солнца, включайте Motion Blur для верхних трех слоев, восстанавливайте нормальный звук в слое audio.mov. Для этого в окне Effects Controls для этого слоя выключите эффект Hi-Low Pass. Просто кликните по выключателю "f" около названия эффекта в указанном окне.
Теперь посмотрим, что получилось. Нажимайте серую клавишу <0/Ins> и смотрите Preview. В окне Info вы увидите, поместилась ли ваша анимация целиком в памяти. Если же нет, нажмите <Shift>+<0/Ins> и посмотрите Preview через кадр или в основном окне уменьшите качество растризации - делате ренедер через строку - Half, или через две - Third. Короче - смотрите.
Вот и все.
| Источник: aew.com.ru |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Реалистичная текстура под дерево в Photoshop

Автор: Джеймс Бут
Цифровой художник Джеймс Бут расскажет нам, как в Photoshop создать реалистичную текстуру "под дерево".
Шаг 1
Создайте новое изображение. Я выбрал размер 256ч256 пикселей. Создайте новый слой. Установите основной цвет и цвет фона под дерево. Я использовал 182,154,122 и 96,57,19 соответственно. Примените фильтр "облака" (Filter > Render > Clouds / Фильтр > Рендер > Облака).

Шаг 2
Примените искажение в полярных координатах. Выставьте "Polar to Rectangular" (полярные в прямоугольные). Все эффекты находятся в меню "фильтр", если не упомянуто другое.

Шаг 3
Измените масштаб так, чтобы изображение полностью заполняло слой.

Шаг 4
Создайте новый слой. Залейте его цветом фона. Примените шум по Гауссу, моно, 8%.

Шаг 5
Примените размытие в движении - 90 градусов, 45 пикселей.

Шаг 6
Увеличьте размер слоя на 125% - это позволит вам избавиться от граней в нижней и верхней части изображения.

Шаг 7
Установите режим смешивания слоя с шумом на "мягкий свет".
 |
 |
Шаг 8
Создайте новый слой. Сейчас мы будем рисовать кольца. Установите темный древесный цвет (в моем случае - 117, 76, 36). Нарисуйте несколько линий разной ширины. Я использовал линии шириной от 3 до 9 пикселей, но вы вольны выбирать.

Шаг 9
Сейчас мы применим к полоскам искажение "волна". Попробуйте установить собственные параметры или воспользуйтесь теми, что приведены ниже на рисунке:

Вот так выглядит изображение после применения фильтра:

Шаг 10
Немного увеличьте размер слоя с линиями, как на рисунке:

Шаг 11
Теперь мы сделаем линии более шероховатыми. Лично мне нравится фильтр "встряски" (jiggle) плагина "Eyecandy":

Но с таким же успехом можно использоваться искажение смещением:

Вот что у вас должно получиться:

Шаг 12
Создайте дубликат этого слоя
Шаг 13
Размытие по Гауссу (6 пикселей) в слое 3.

Шаг 14
Установите непрозрачность дубликата на 50%

Шаг 15
Примените в слое-дубликате размытие движением (90 градусов, дистанция 7 пикселей)

Шаг 16
Создайте дубликат первого слоя, поместите его вверху и установите режим смешивания на "мягкий свет".

Вот и все. Слои должны располагаться как на рисунке. Вы можете применить другой режим смешивания для верхнего слоя - это изменит внешний вид текстуры.

Джеймс Бут - выпускник Института Искусств, участвующего в питсбурском проекте по компьютерной анимации и мультимедиа.
Профессионал Photoshop и других медиа-программ: 3D
Studio Max, Maya и Macromedia Flash.
Личная веб-страница: www.geocities.com/jeboothjr
| Источник: Corporate Media News |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
